ラインを使用してフローと図を作成する
ホワイトボードは、Atlassian Government 環境では利用できません。
付箋、テキスト オブジェクト、図形の間にパスを作成するには、線を使用します。ホワイトボードを整理し、思考のフローを作成するのに役立ちます。
すべてのラインの色、終点、太さをカスタマイズできます。
ホワイトボードには、次のものがあります。
直線: ホワイトボード上の要素間を結ぶ直線。直線は、サイズを変更したり移動したりしても常に直線のままです。
ダイナミック ライン: ホワイトボード上の要素間のパスで、サイズの変更や、ラインに接続されているコンポーネントの移動に合わせて形状が変化します。
ラインを作成する
次の複数の方法でラインを作成できます。
ツールバーからドラッグしてラインを作成する
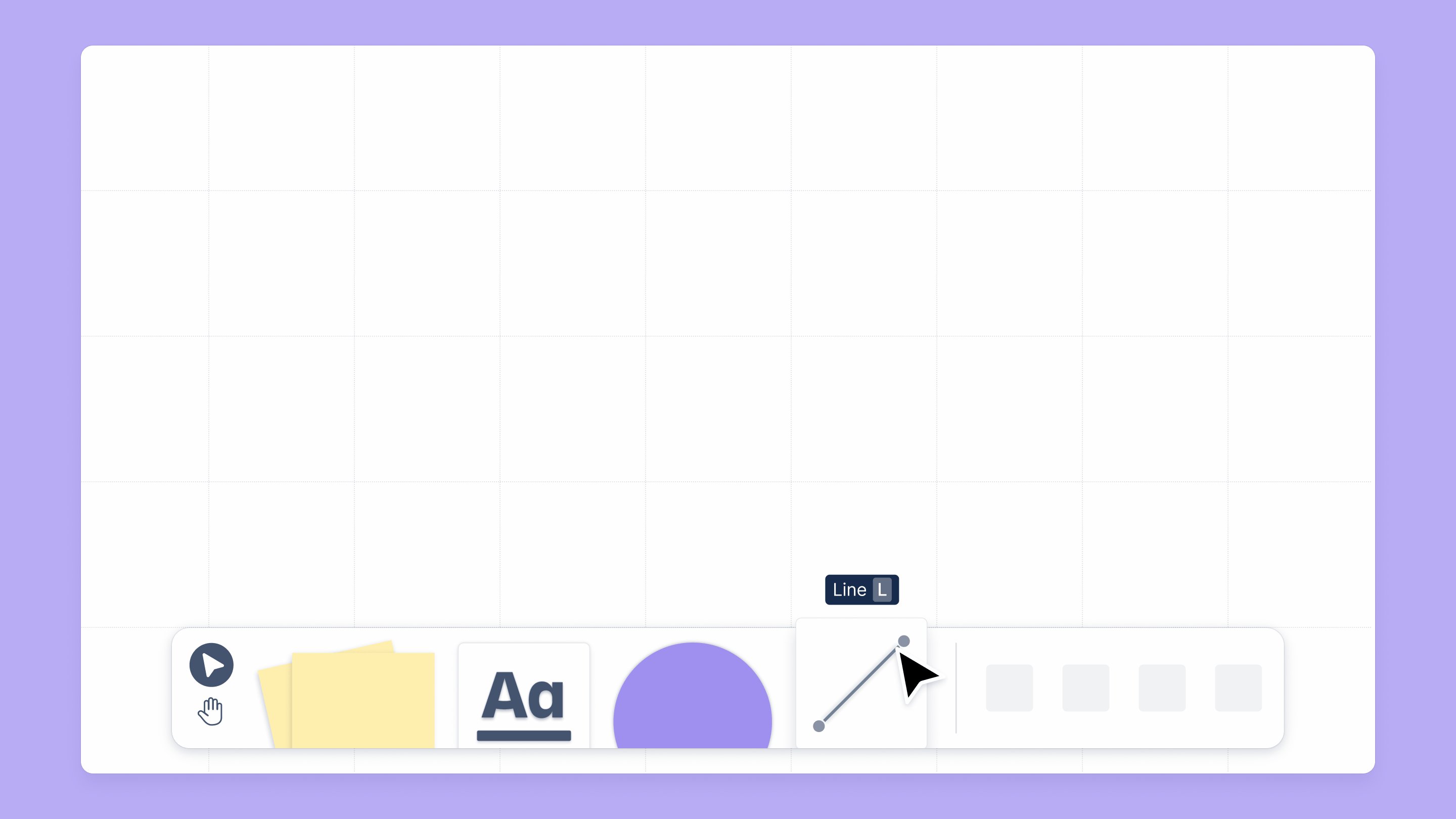
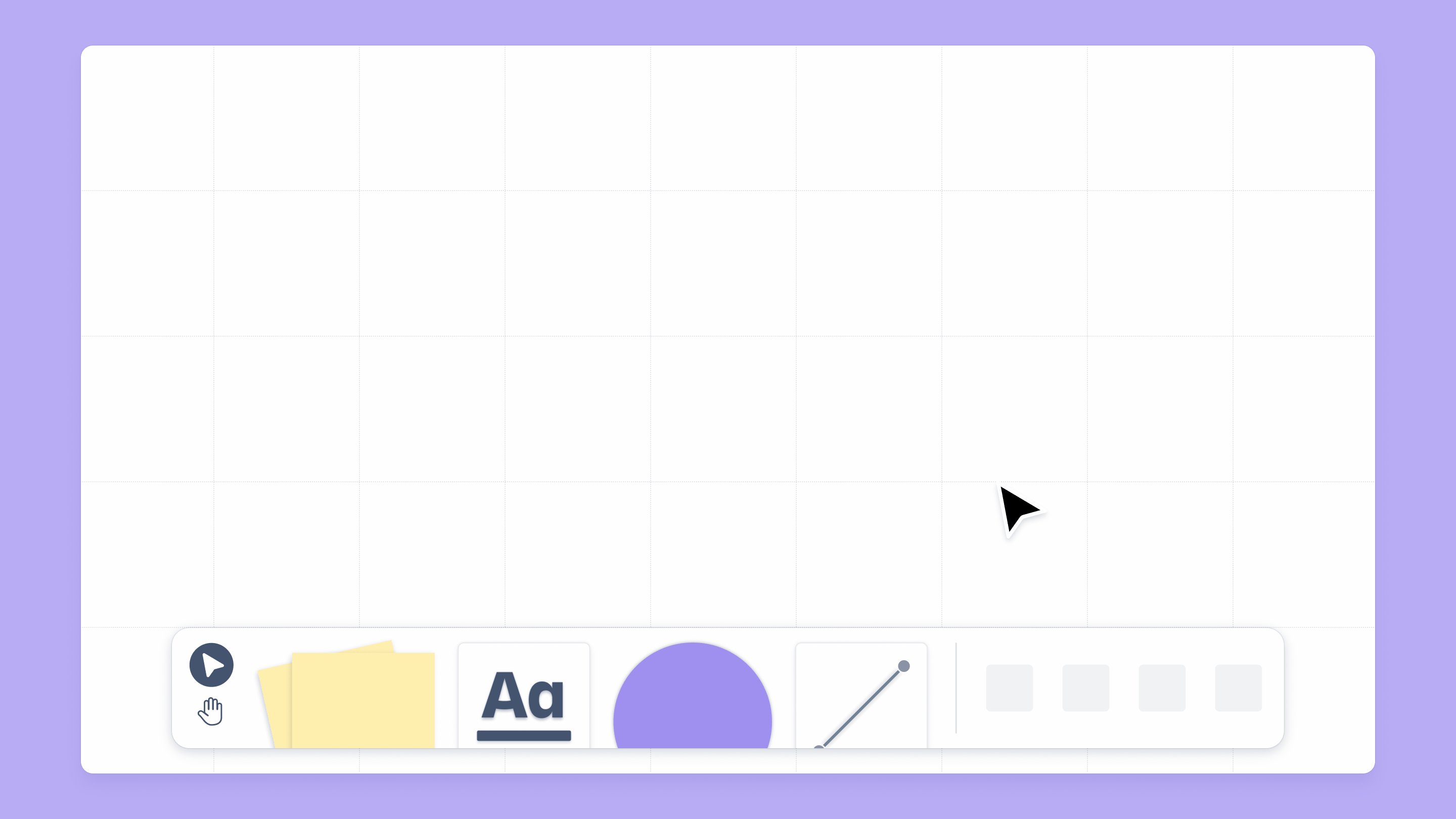
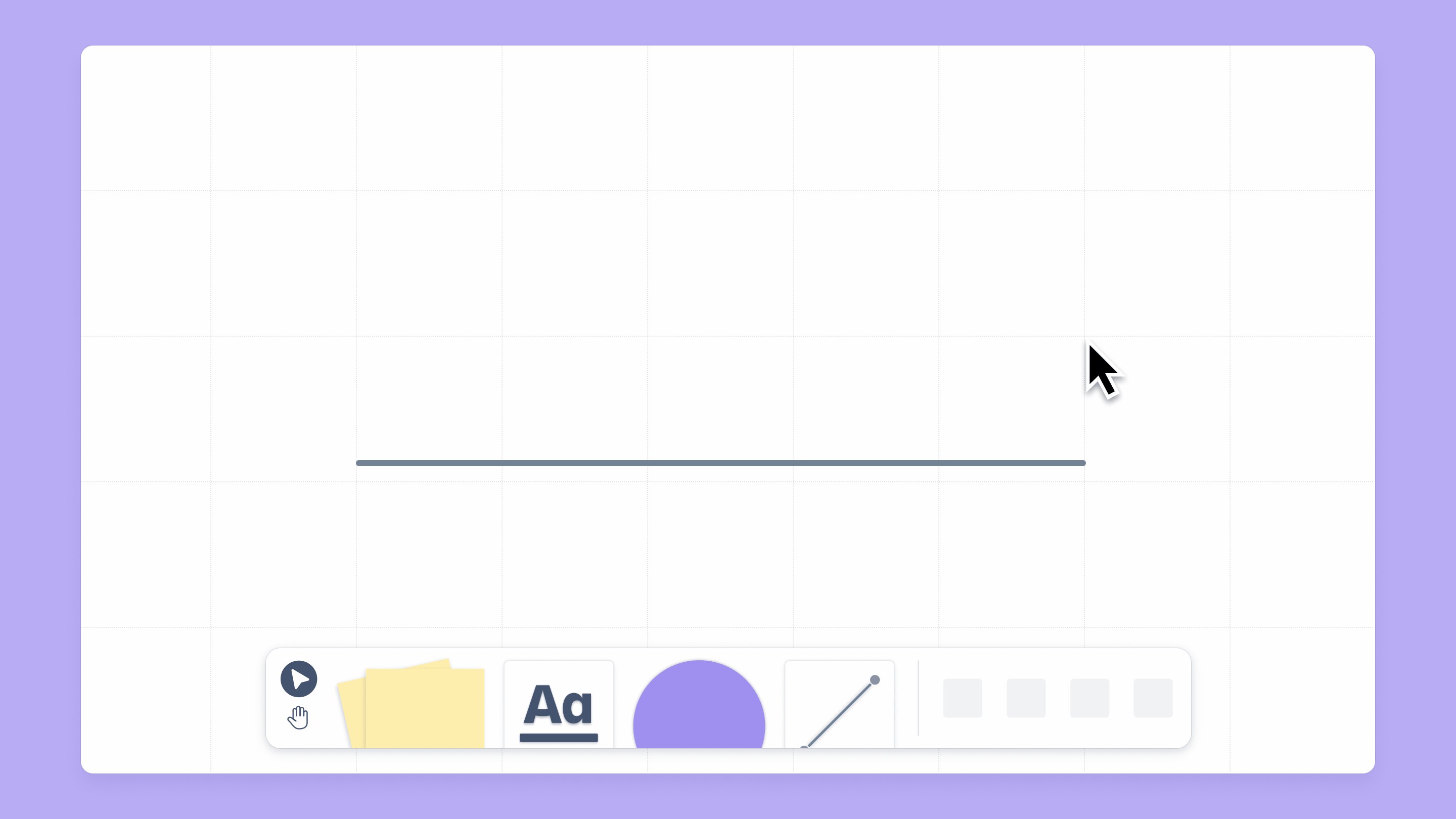
ツールバーのライン アイコンを選択します。
直線アイコンかダイナミック ライン アイコンのいずれかを選択します (既定では直線が選択されています)。
ツールバーのライン アイコンを選択してドラッグし、ホワイトボードにラインをドラッグ アンド ドロップします。

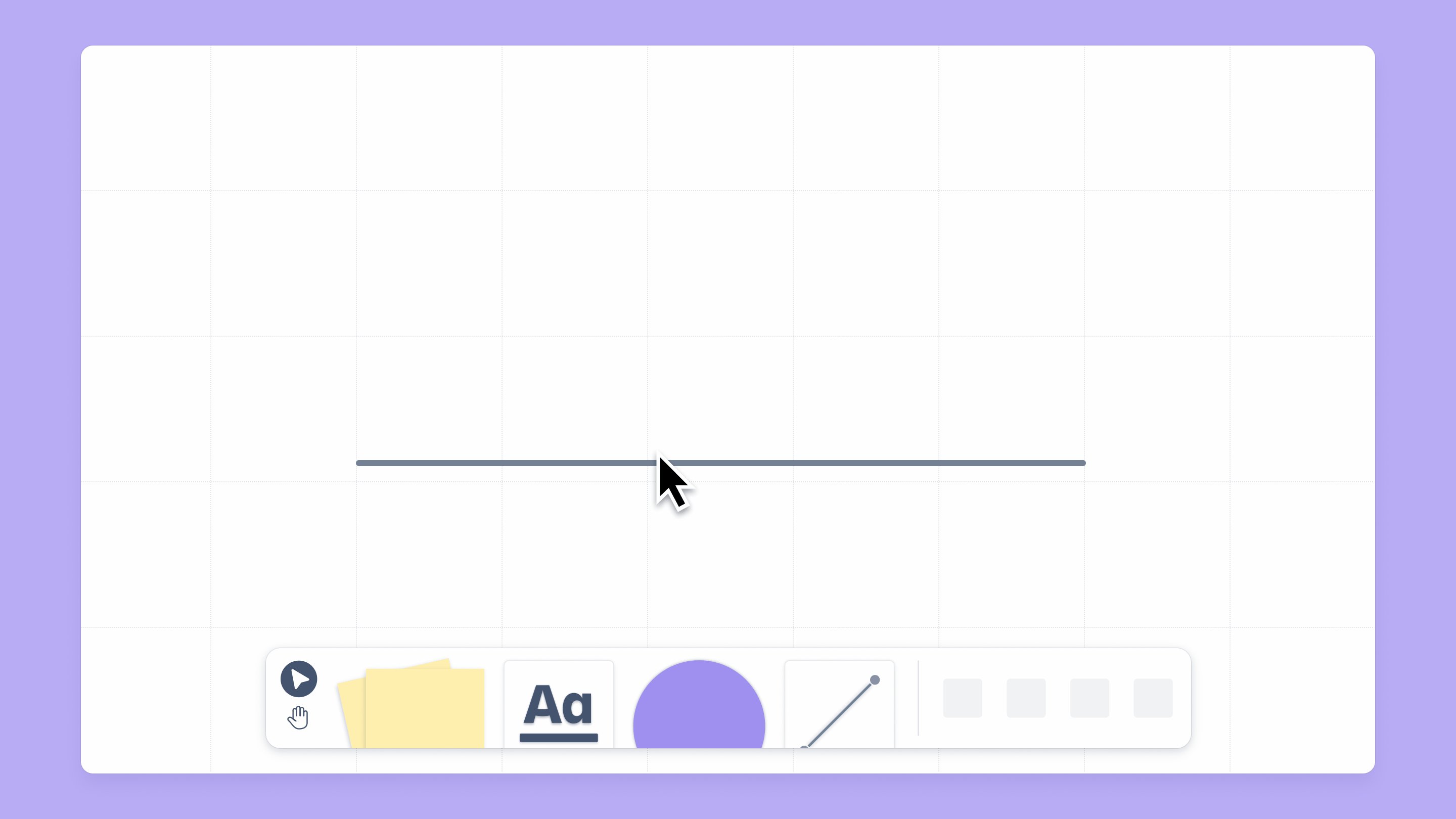
ホワイトボード上に描画してラインを作成する
ツールバーのライン アイコンを選択します。
直線アイコンかダイナミック ライン アイコンのいずれかを選択します (既定では直線が選択されています)。
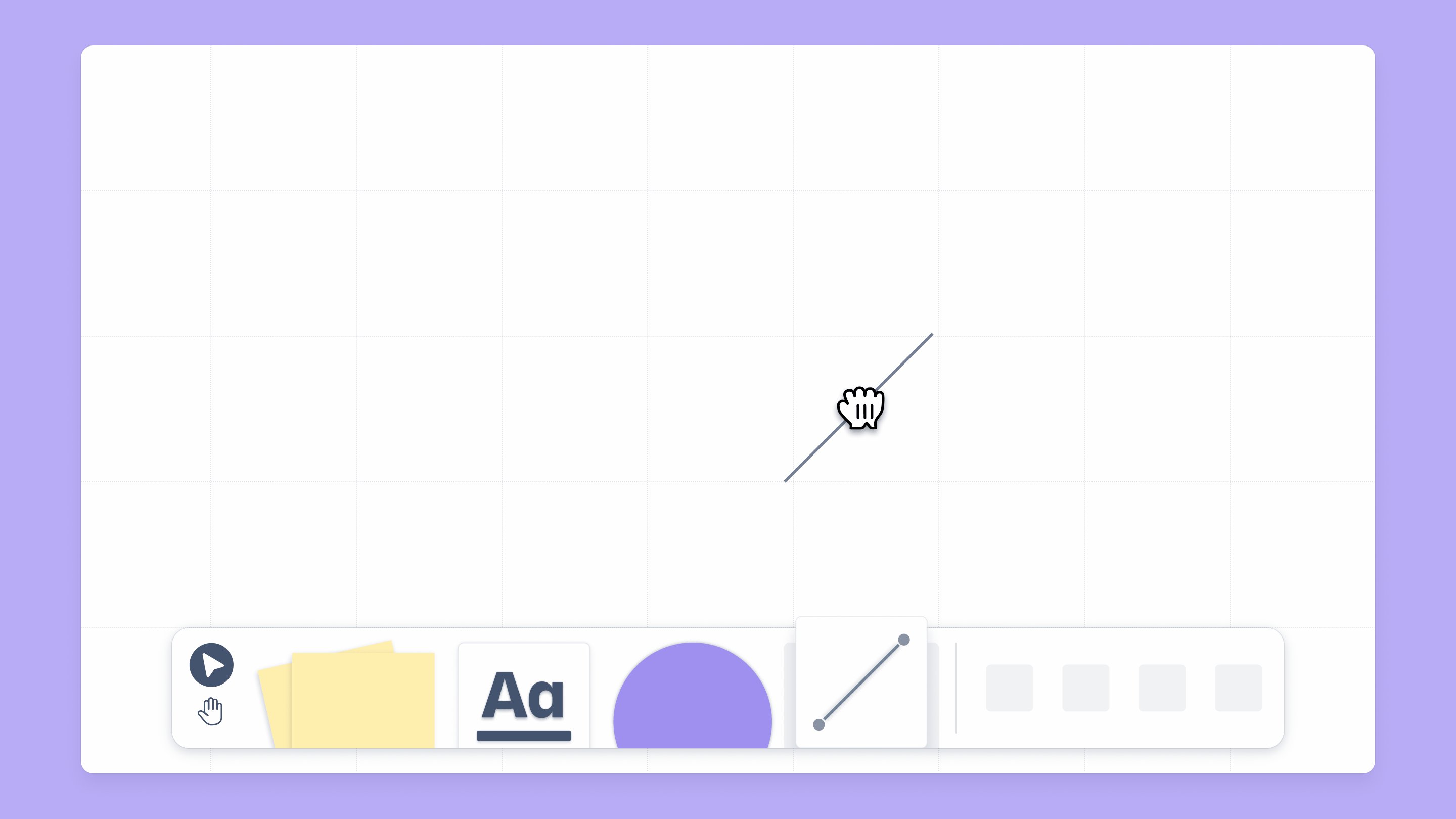
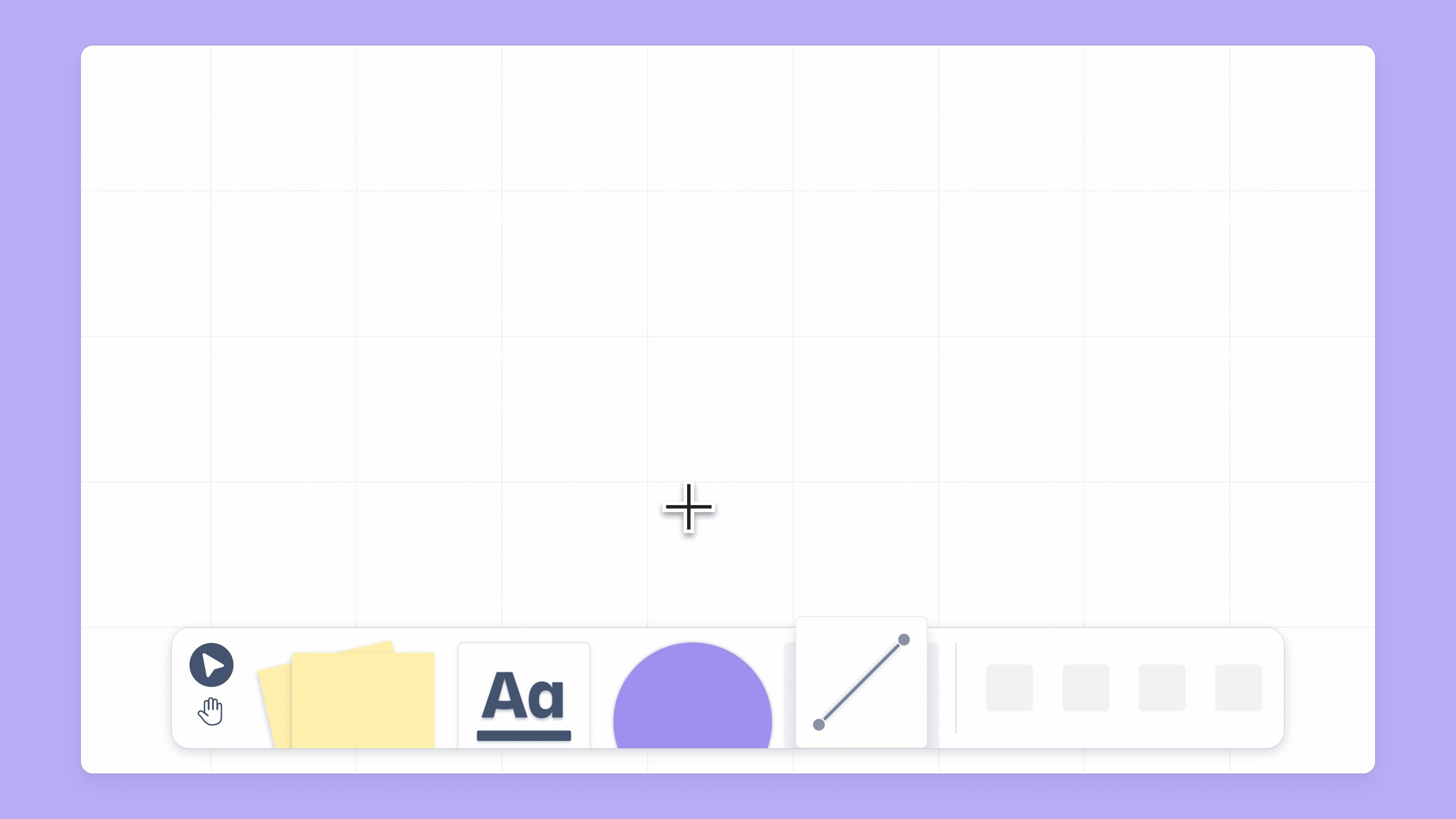
カーソルを使用して、ホワイトボード上でラインの描画開始位置を選択します。
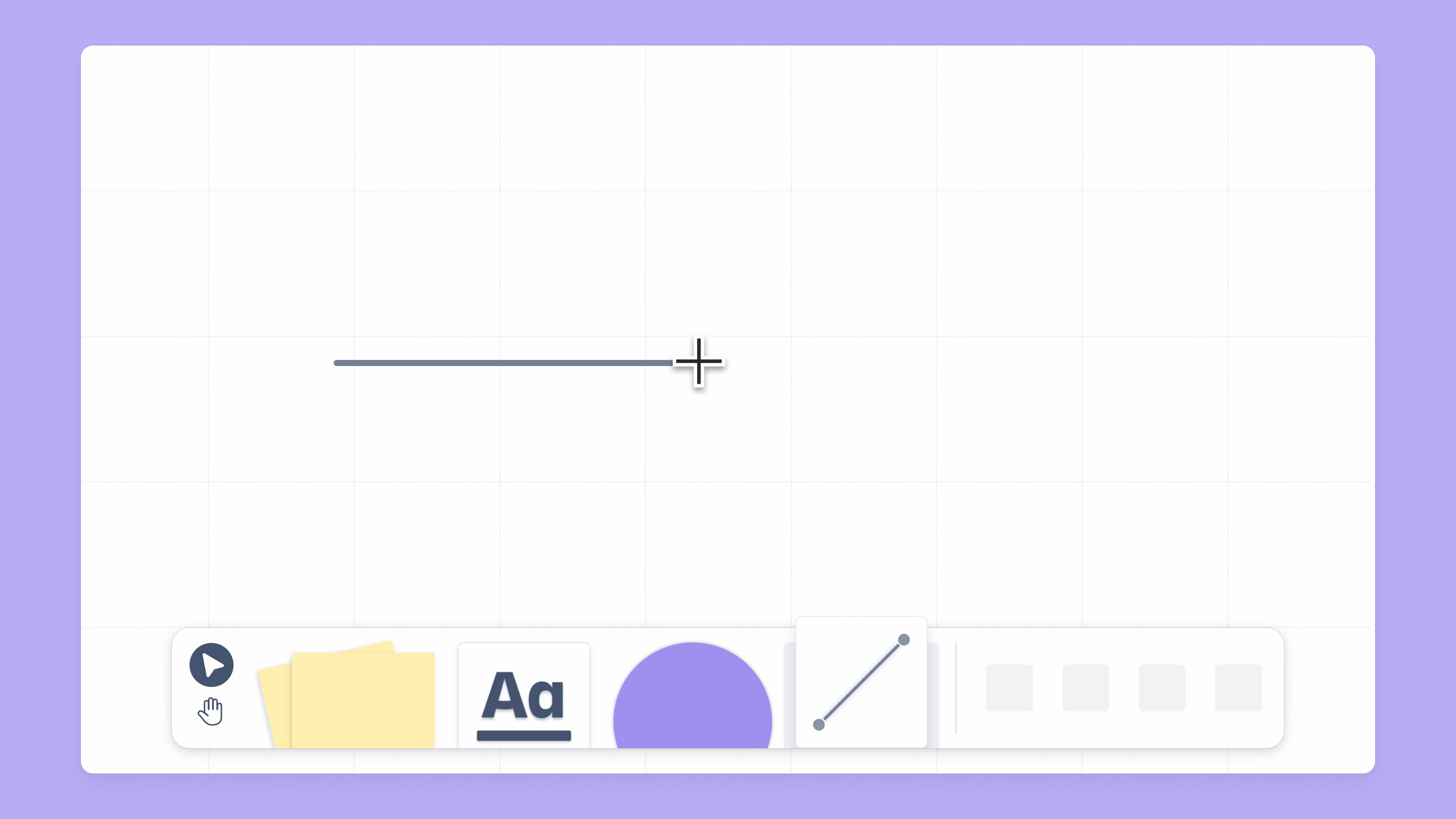
カーソルをドラッグしてラインの始点を描画します。
もう一度選択してラインの描画を終了します。

要素のアンカー ポイントを使用してラインを作成する
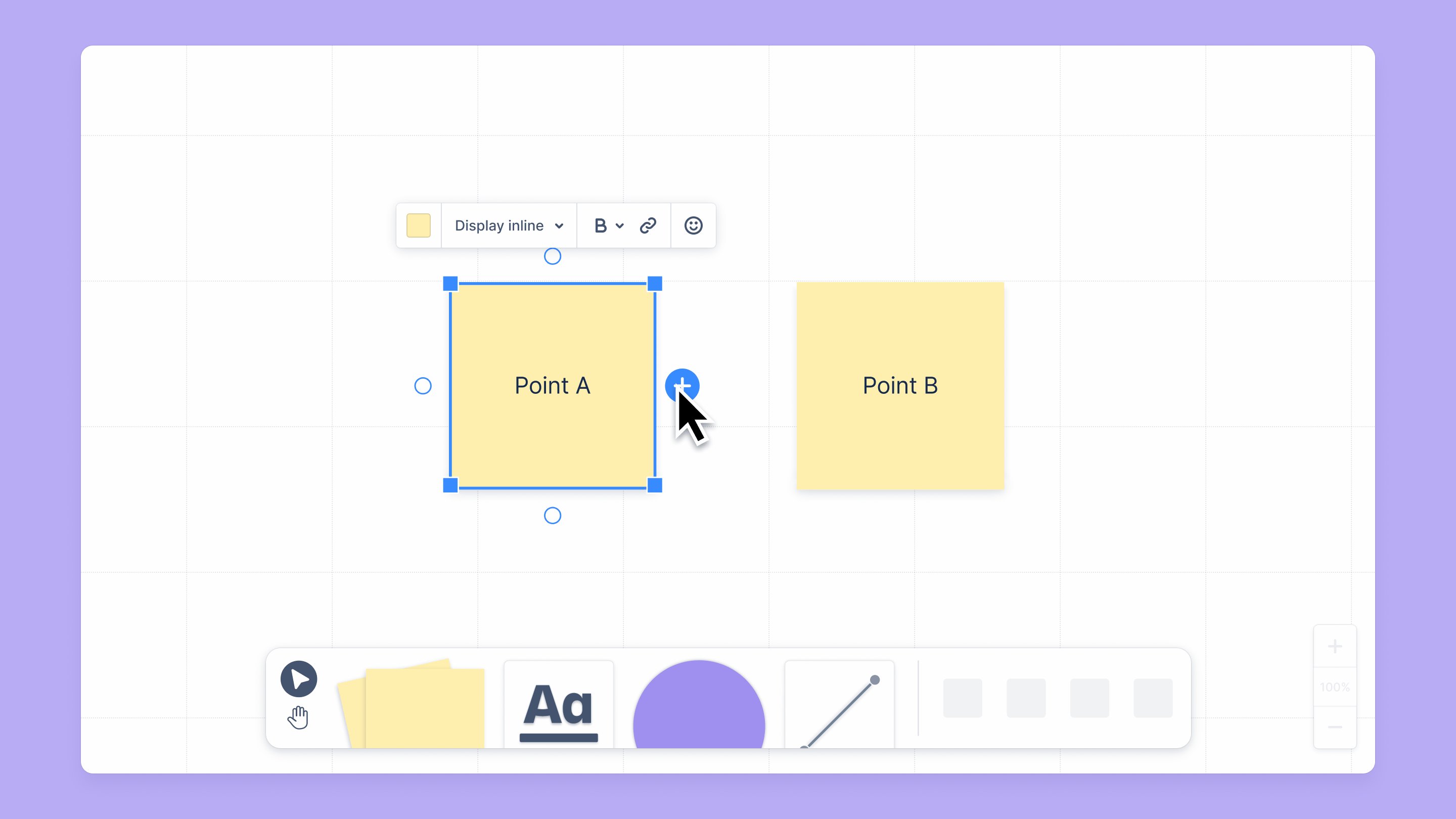
ホワイトボード上の任意の要素 (図形など) を選択します。
要素の各辺に表示されるアンカー ポイントの 1 つにカーソルを合わせます。
カーソルを合わせたアンカー ポイントを選択します。
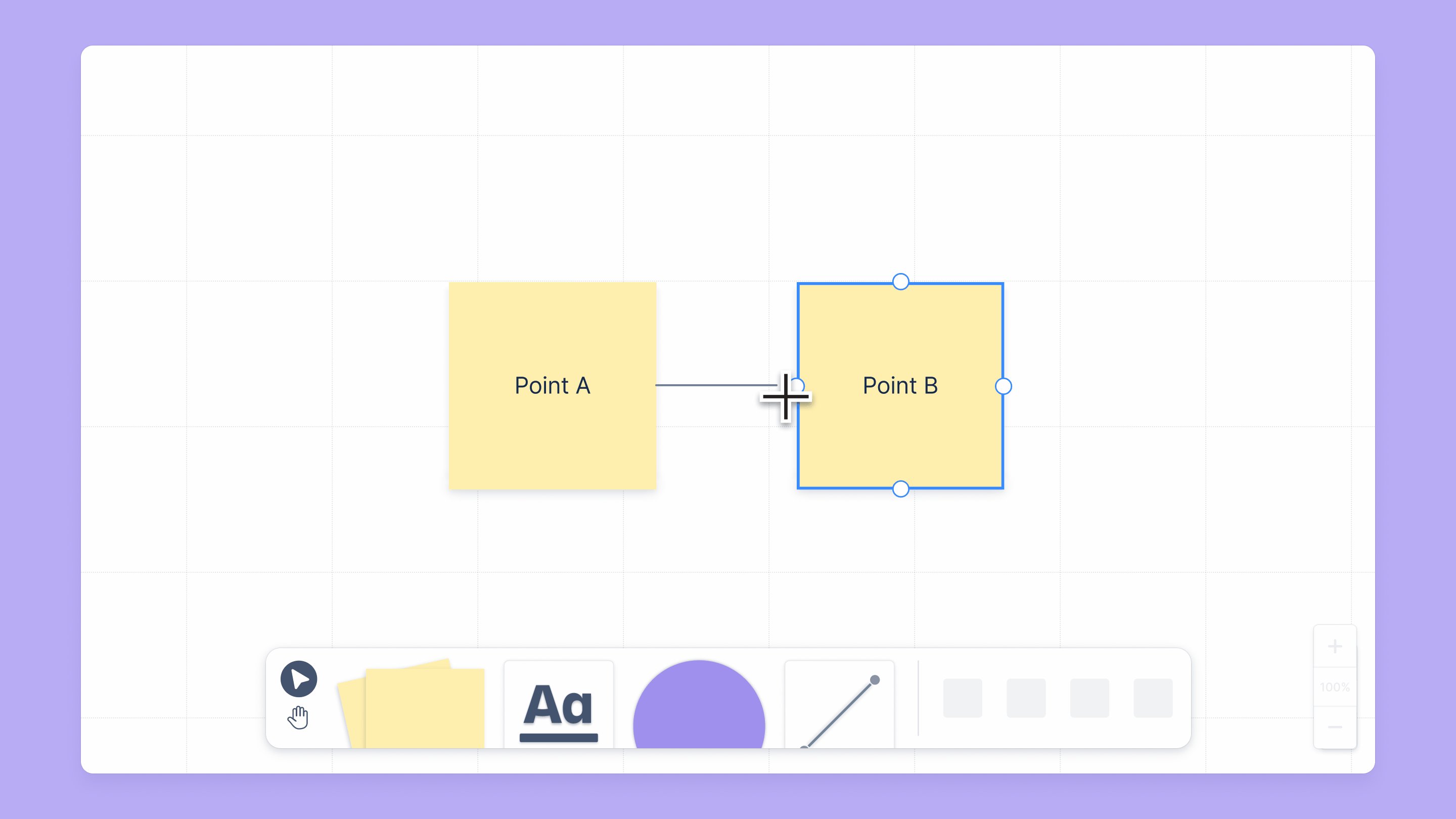
マウスの左クリックを押したままドラッグするとラインの描画が開始され、放すとラインの描画が終了します。
ラインの終点はホワイトボードの空きスペースに配置できます。別の要素のアンカー ポイントにカーソルを合わせて、ラインの終点をその要素に接続することもできます。

ラインを移動する
ラインはホワイトボード上で動かしたり、他の要素に接続したりできます。ラインを動かすことでフローをよりわかりやすく説明したり、他の要素やアイデアのためのスペースを作ったりできます。
ラインの始点と終点を移動する
ラインがホワイトボード上の要素に接続されている場合は、ラインの始点または終点を新しい位置に動かすことができます。
ラインの始点または終点を動かす方法は以下のとおりです。
移動するラインの終点をクリックしたままにします。
ホワイトボードの空きスペースまで動かすか、同じまたは異なる要素の別のアンカー ポイントまで動かします。
マウスの左クリックを放すとラインの終点が配置されます。
ライン全体を移動する
他の要素と同様に、ホワイトボード上でラインを動かすことができます。
ホワイトボード上でライン全体を動かす方法は以下のとおりです。
ラインを選択します。
ホワイトボード上の目的の領域までラインを動かします。
ラインを配置したい場所を選択し、ホワイトボード上にドロップします。
注: ラインが要素に接続されている場合、その要素はラインと一緒に移動します。
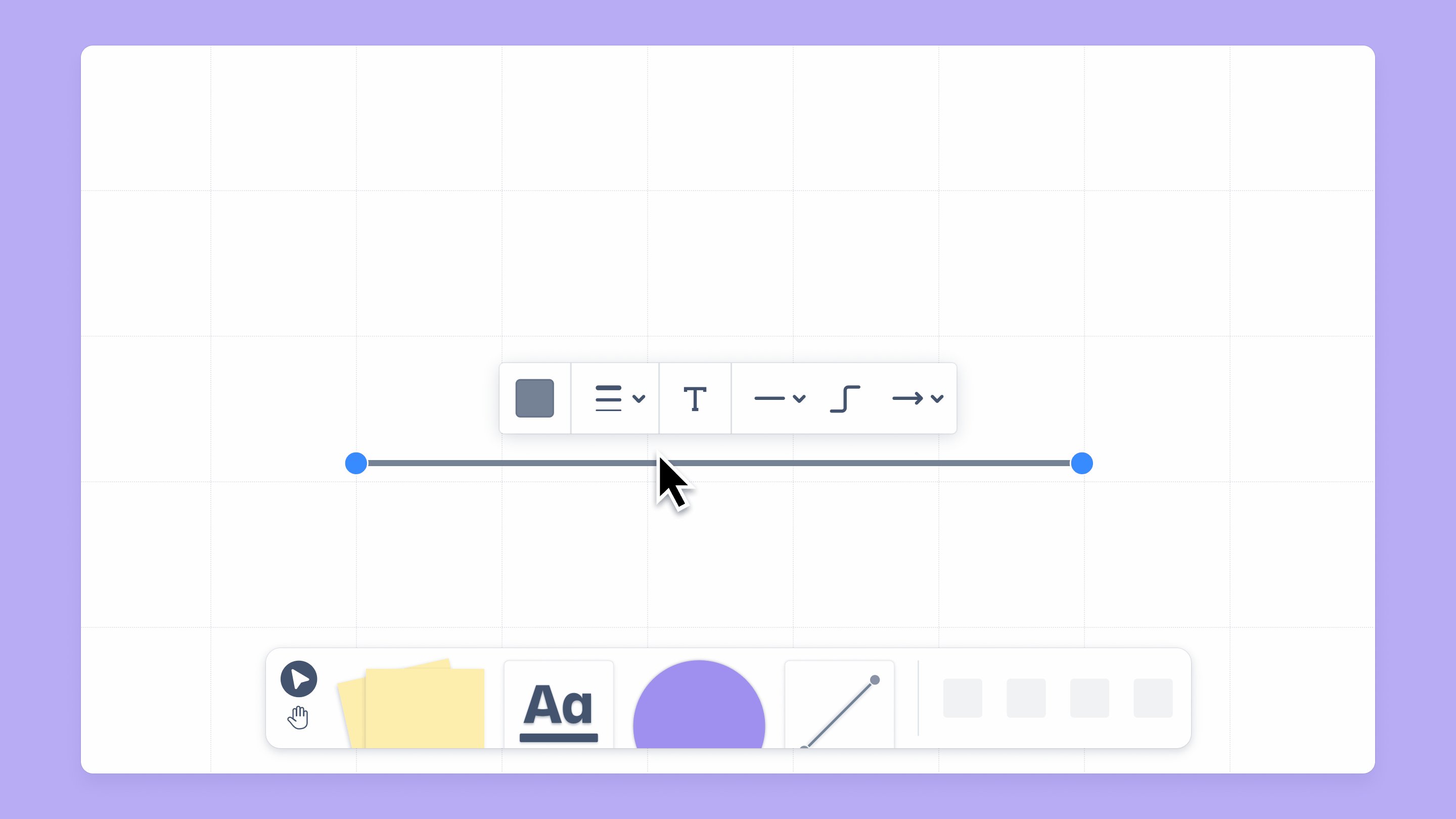
ラインを編集する
ラインを編集して外観を変えることができます。ラインを編集して、色、太さ、スタイル、またはタイプを変更します。
ラインの色を編集する
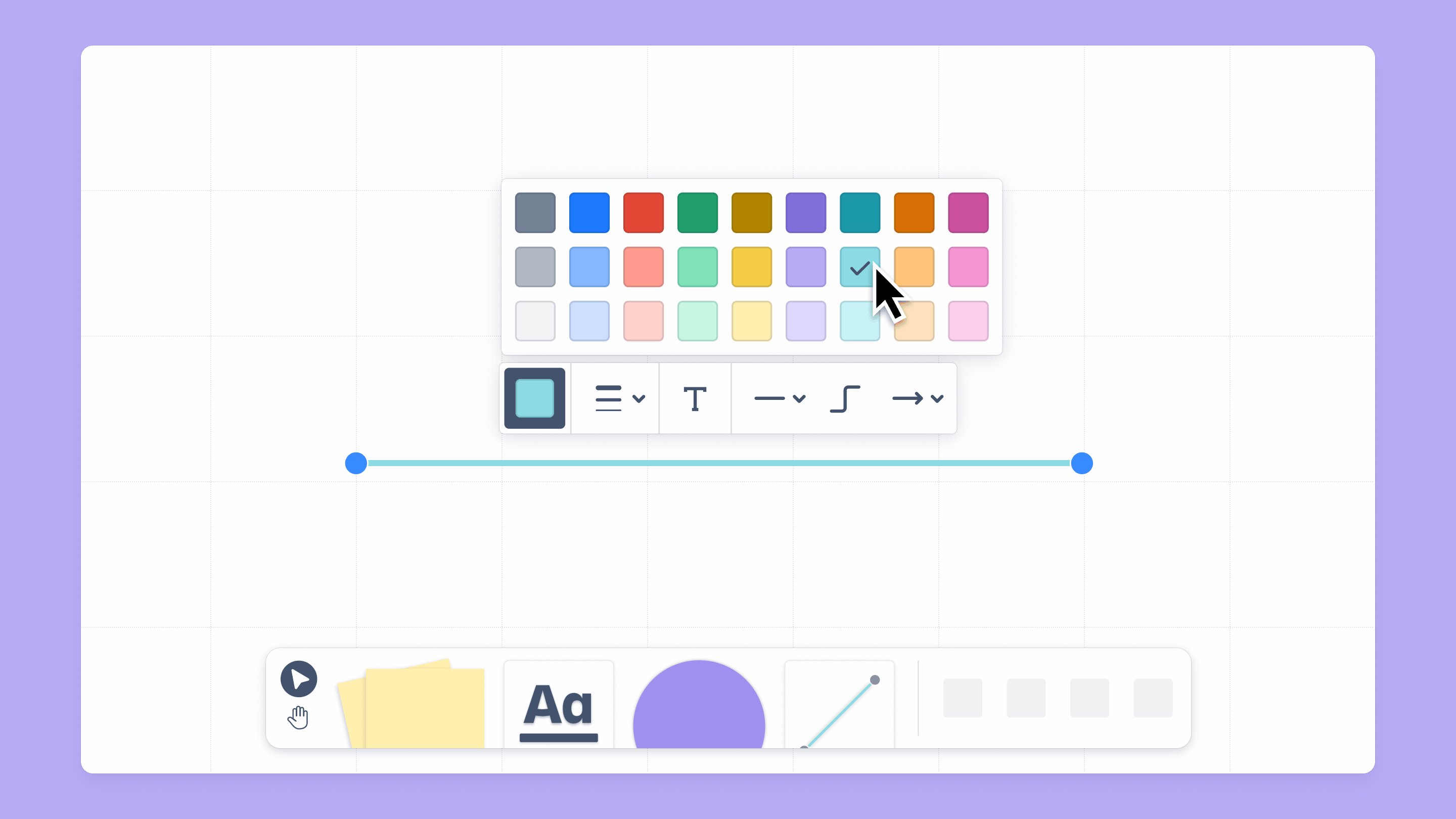
ラインの色を変更する方法は以下のとおりです。
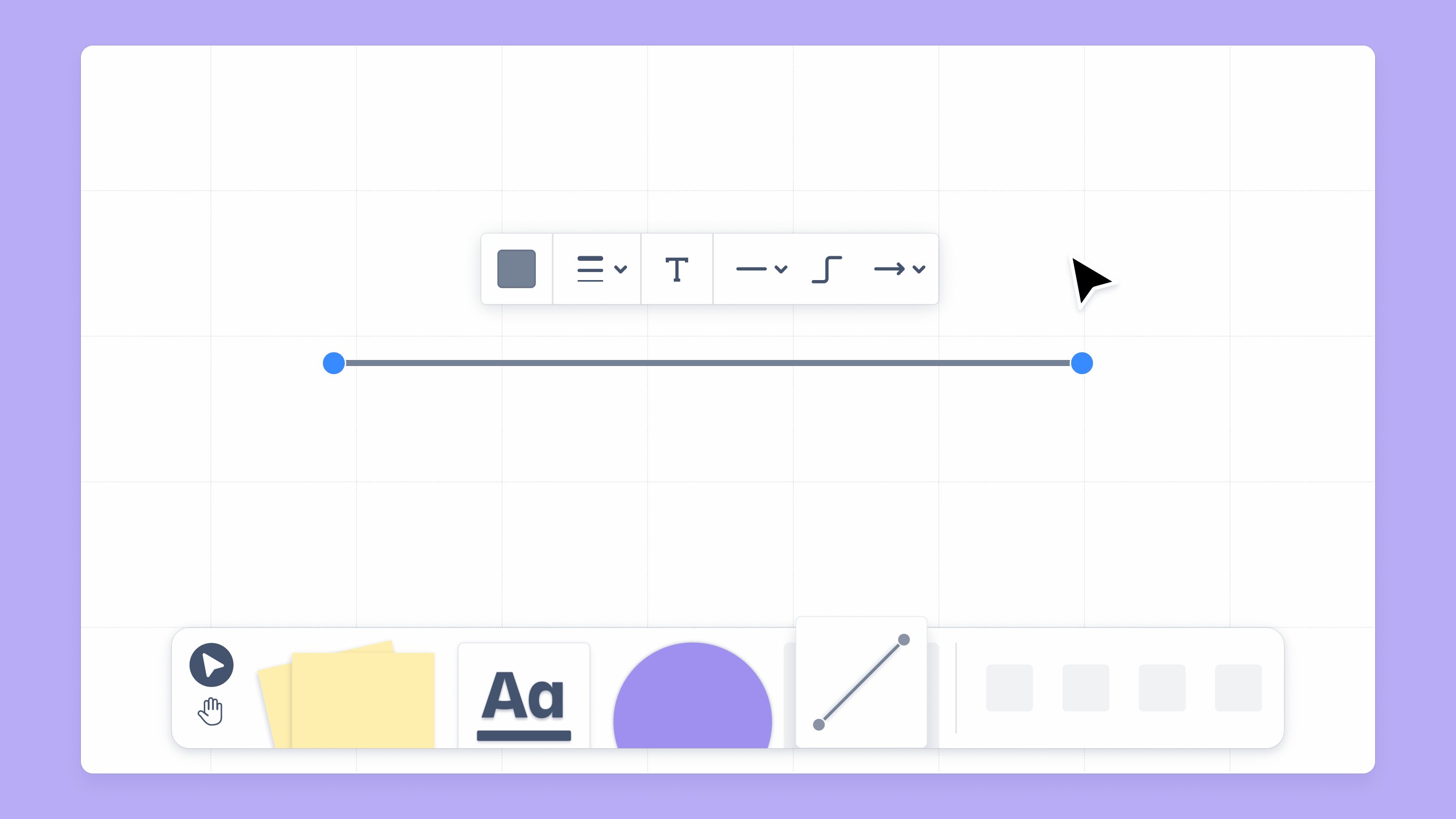
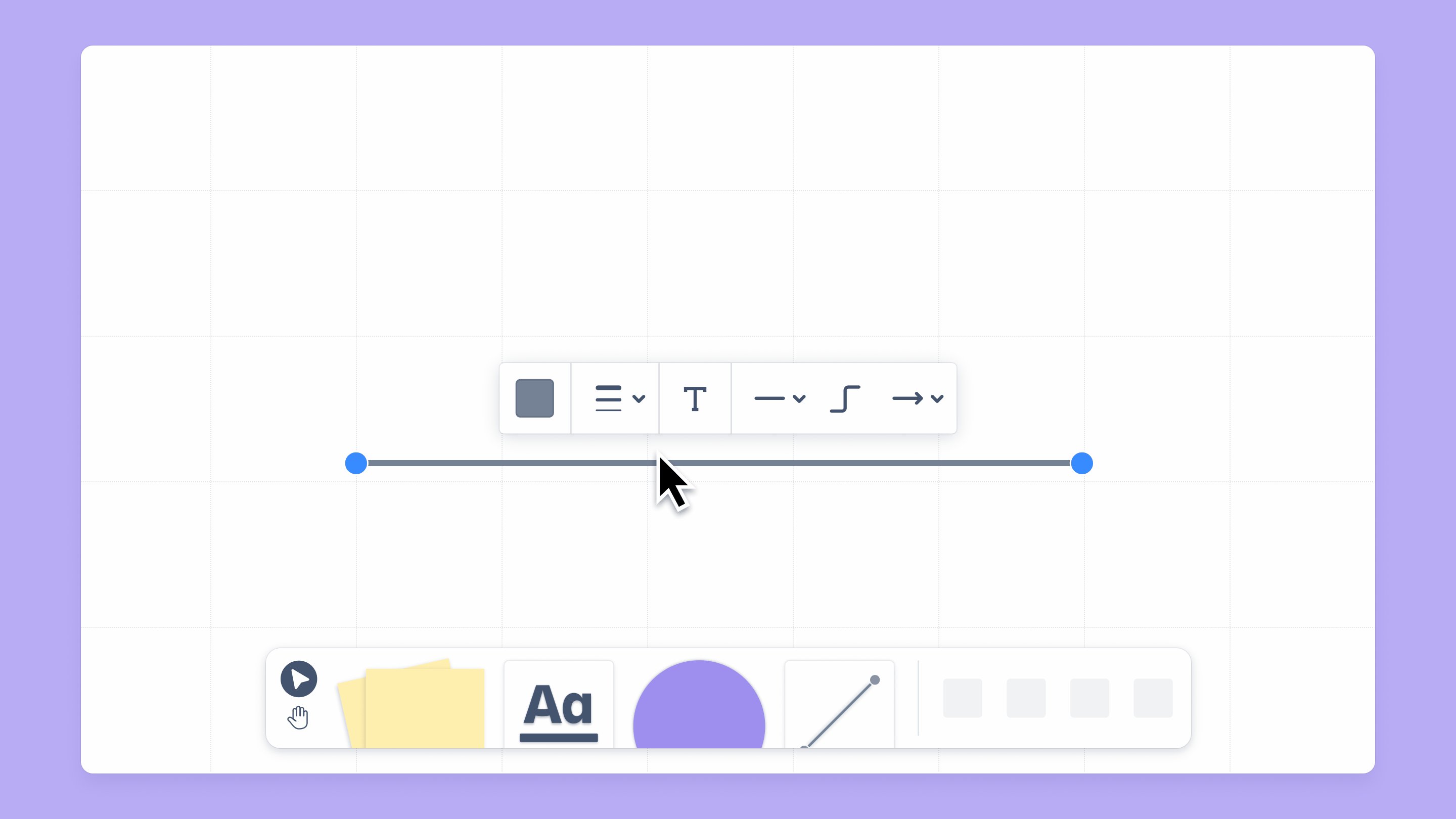
ラインを選択します。
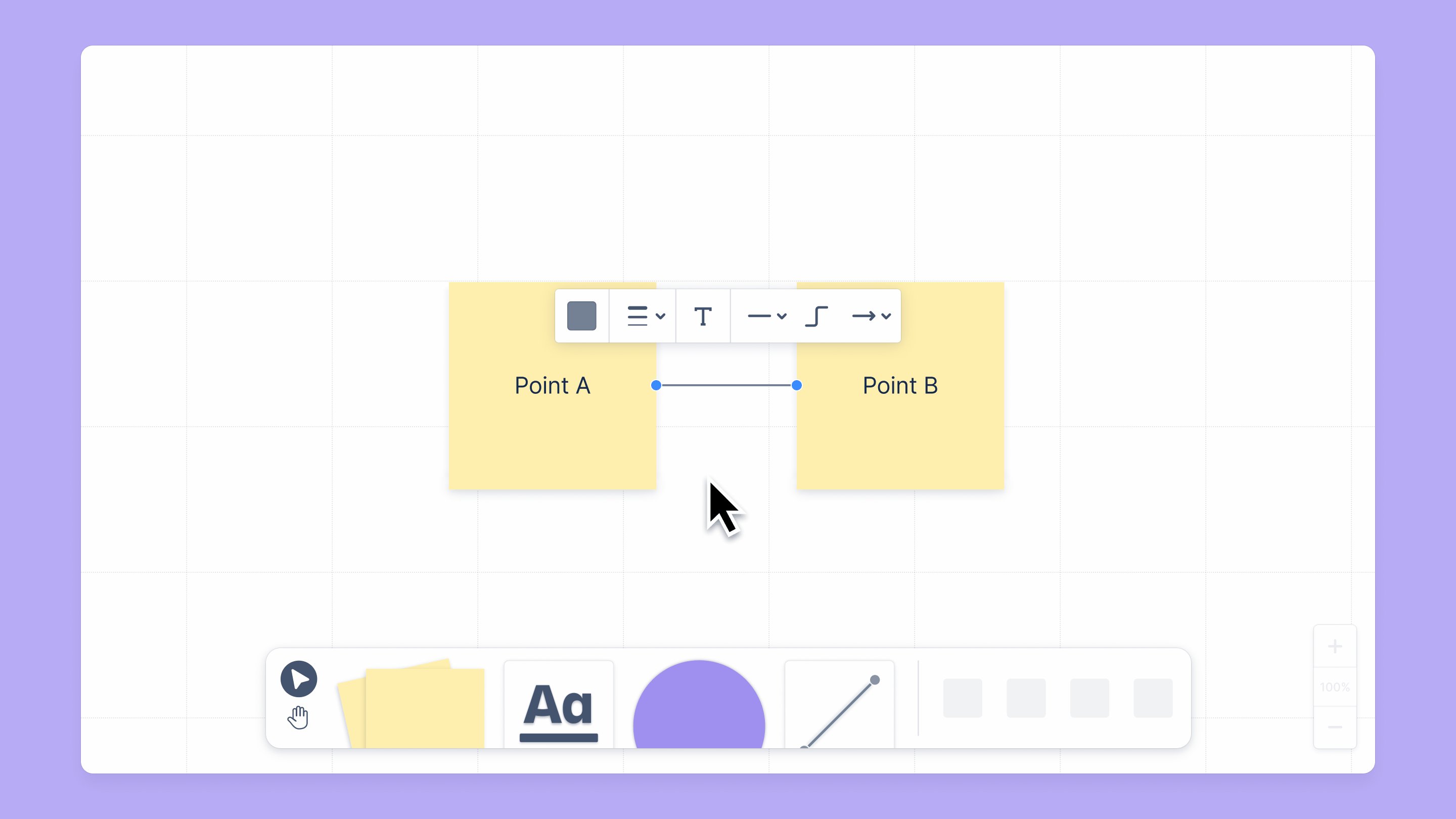
フローティング ツールバーからカラー ピッカーを開きます。
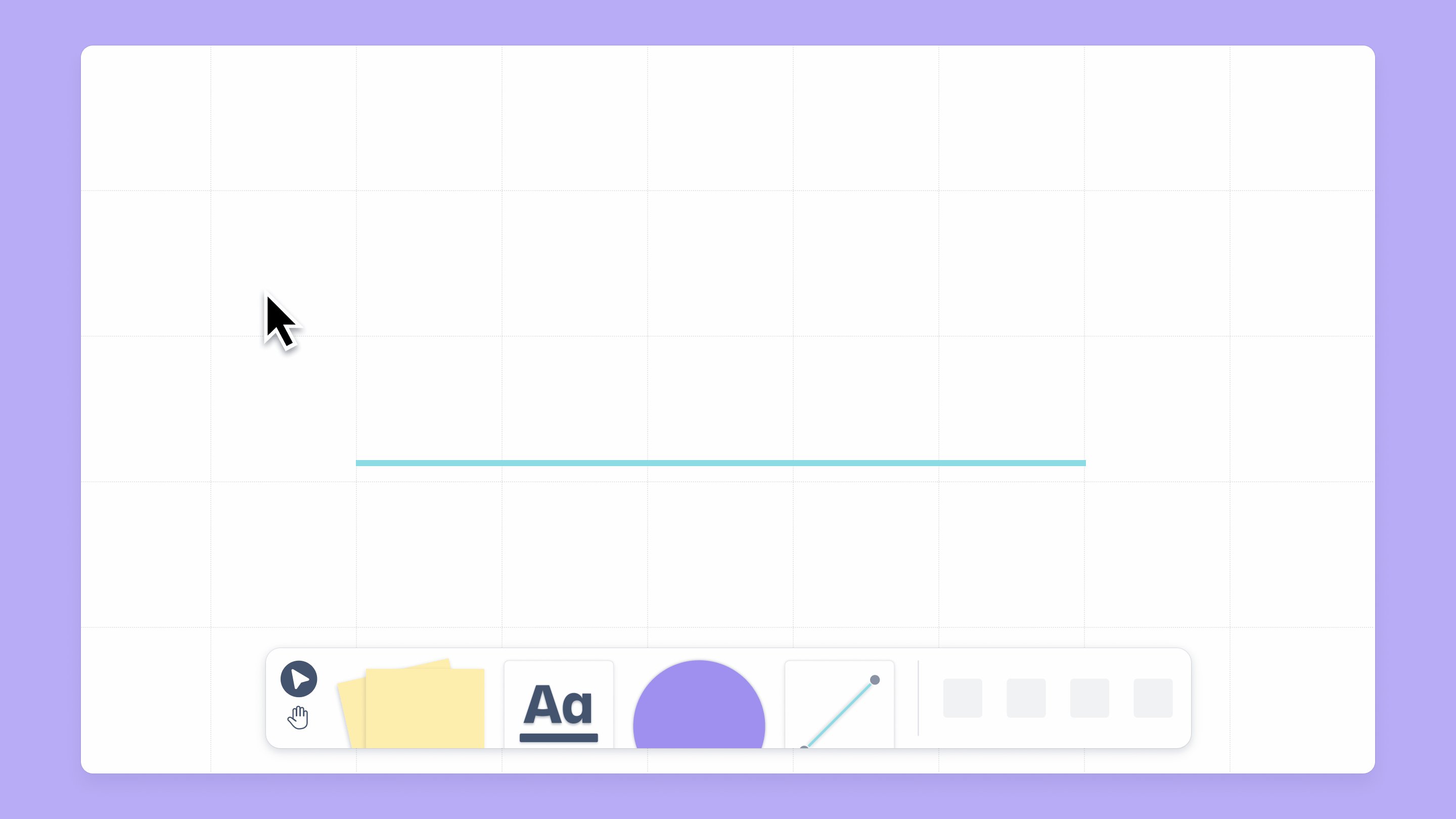
新しい色を選択します。

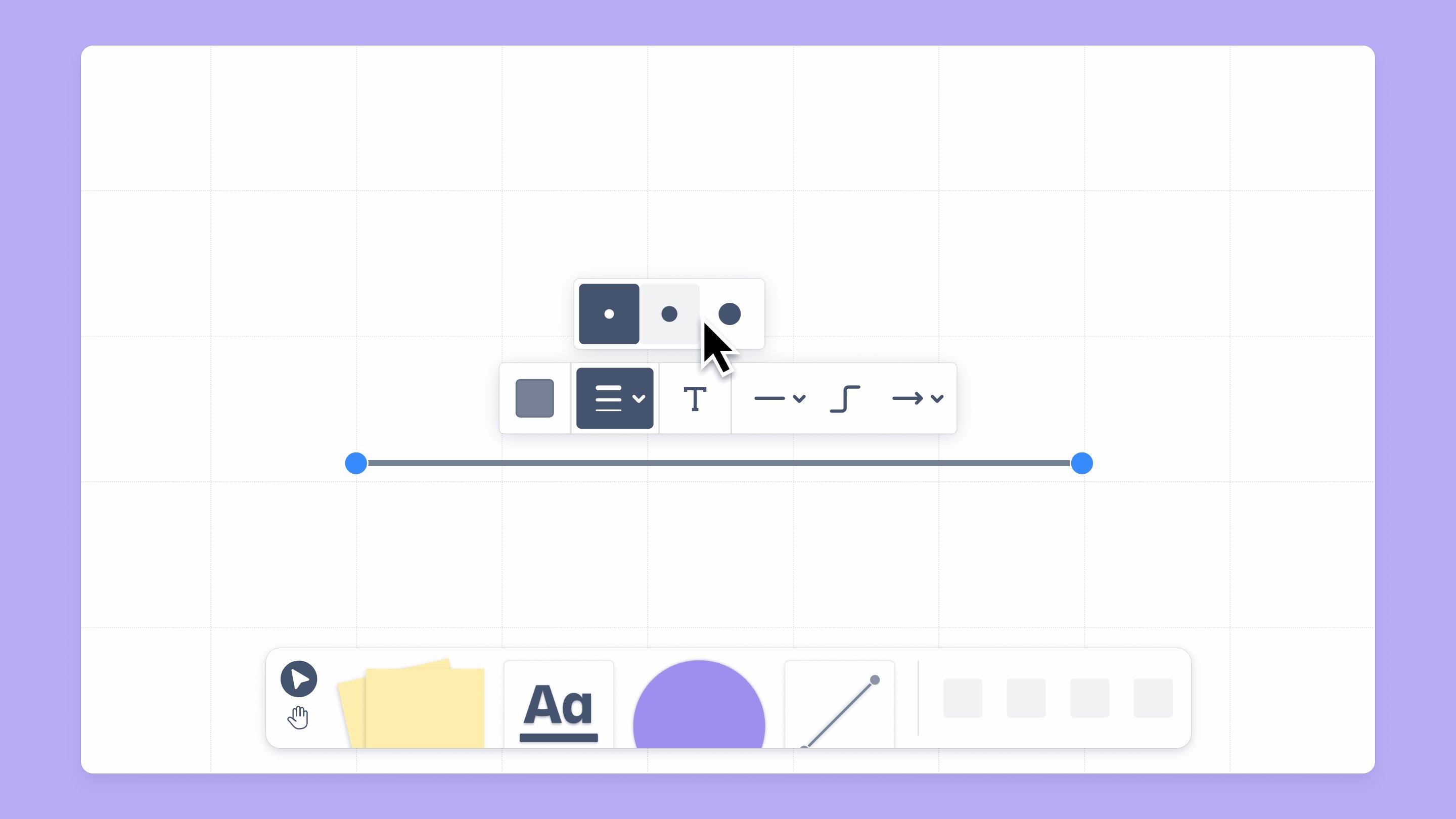
ラインの太さを編集する
ラインの太さを変更する方法は以下のとおりです。
ラインを選択します。
フローティング ツールバーのラインの太さメニューを開きます。
新しい太さを選択します。

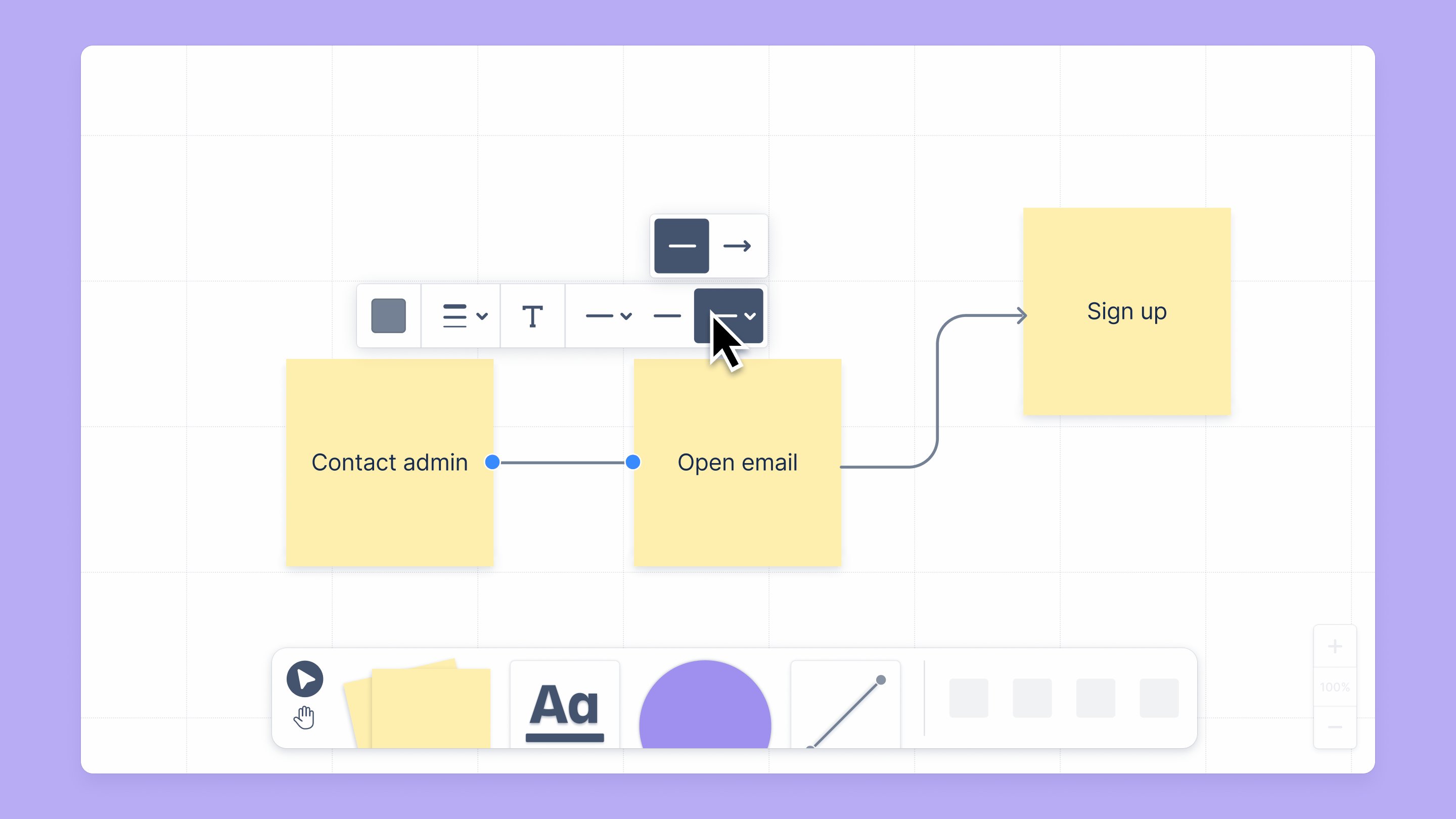
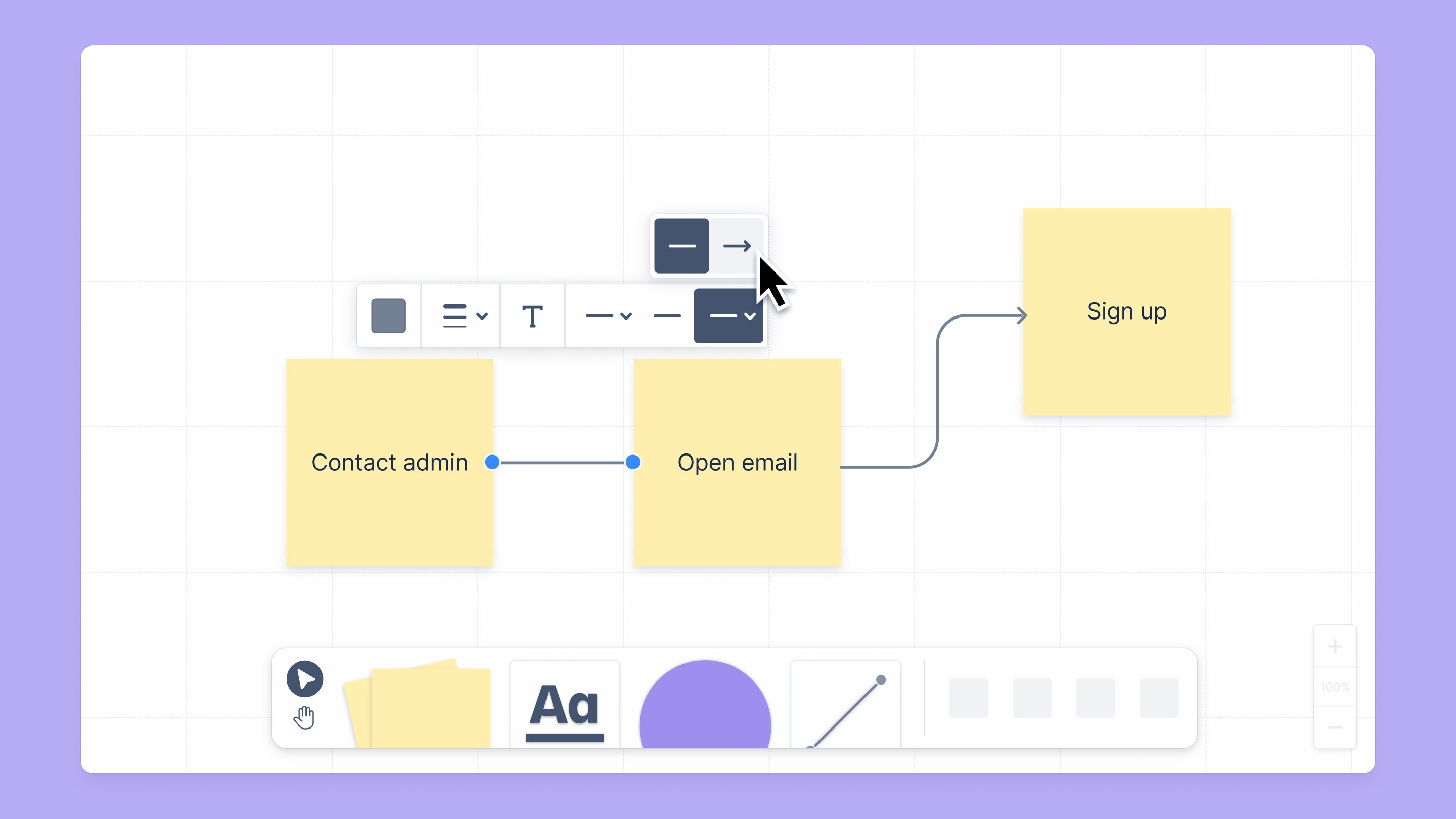
ラインの終点スタイルを編集する
ラインの終点に何も表示しないか、矢印を付けるかを選択できます。
ラインの終点のスタイルを変更する方法は以下のとおりです。
ラインを選択します。
フローティング ツールバーのライン タイプ アイコンの左側または右側にある 2 つのメニューからいずれかを選択します。それぞれが片方の終点のスタイルの変更に対応しています。
メニューから矢印アイコンか終点なしスタイル アイコンを選択します。

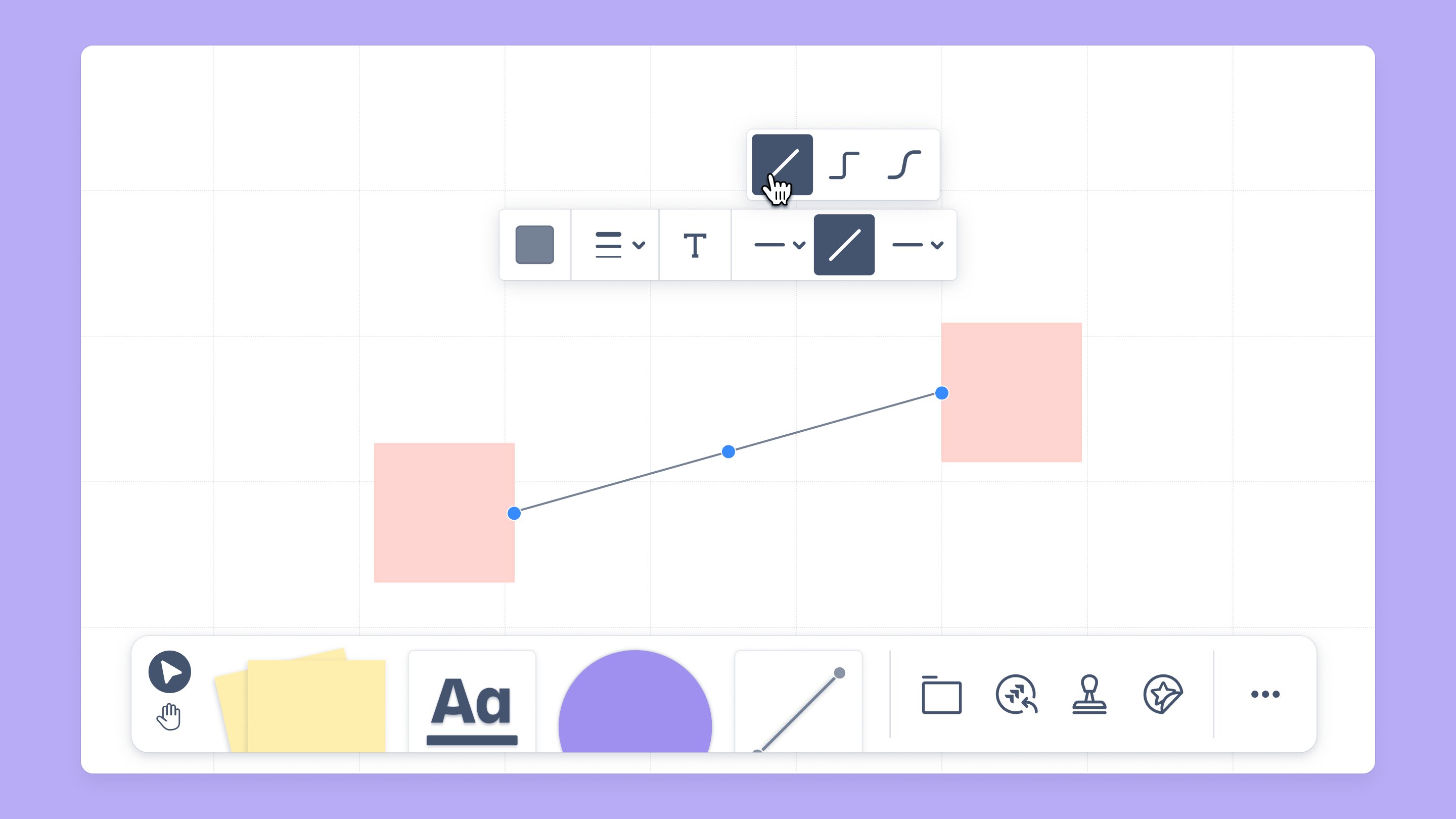
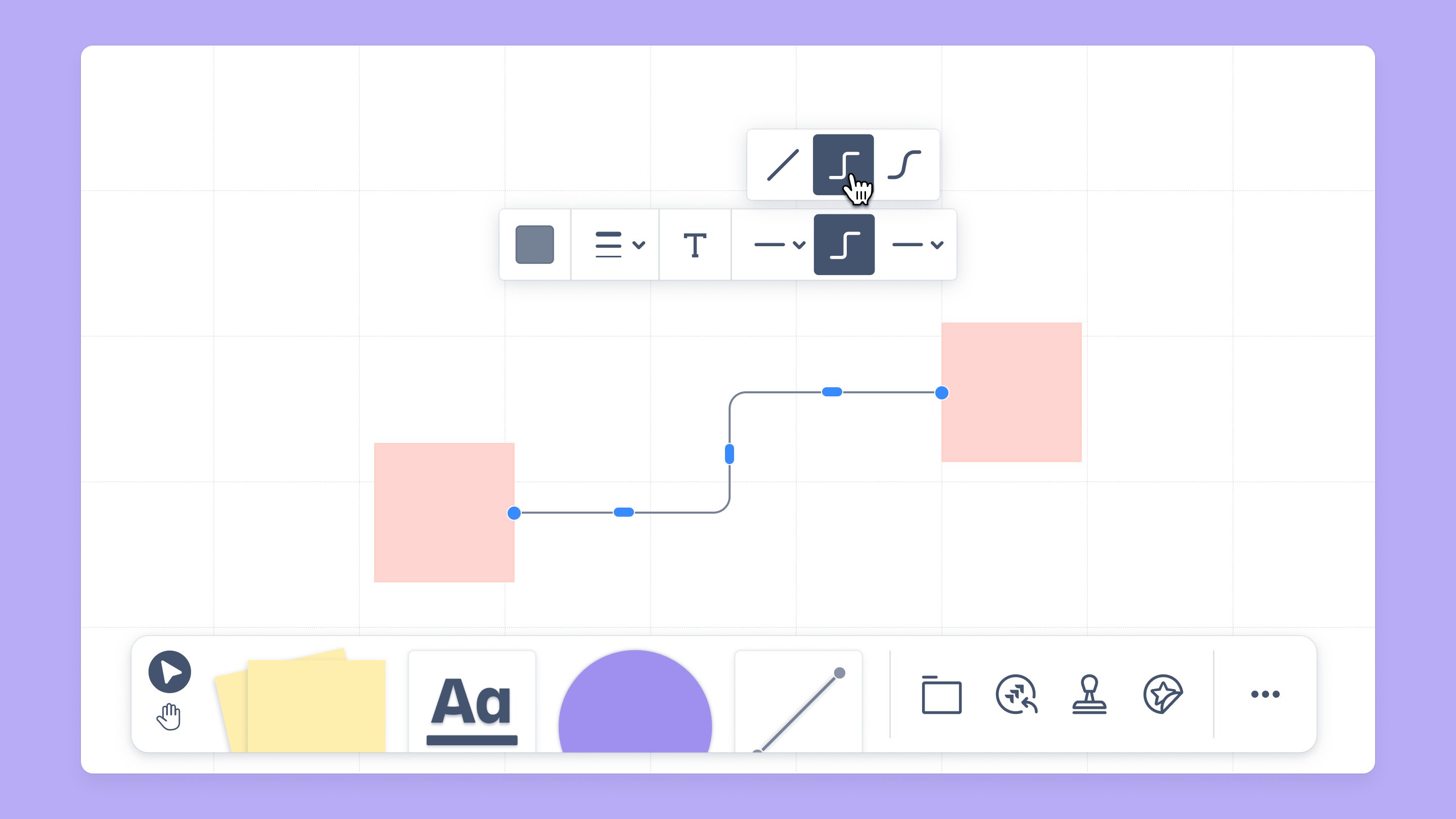
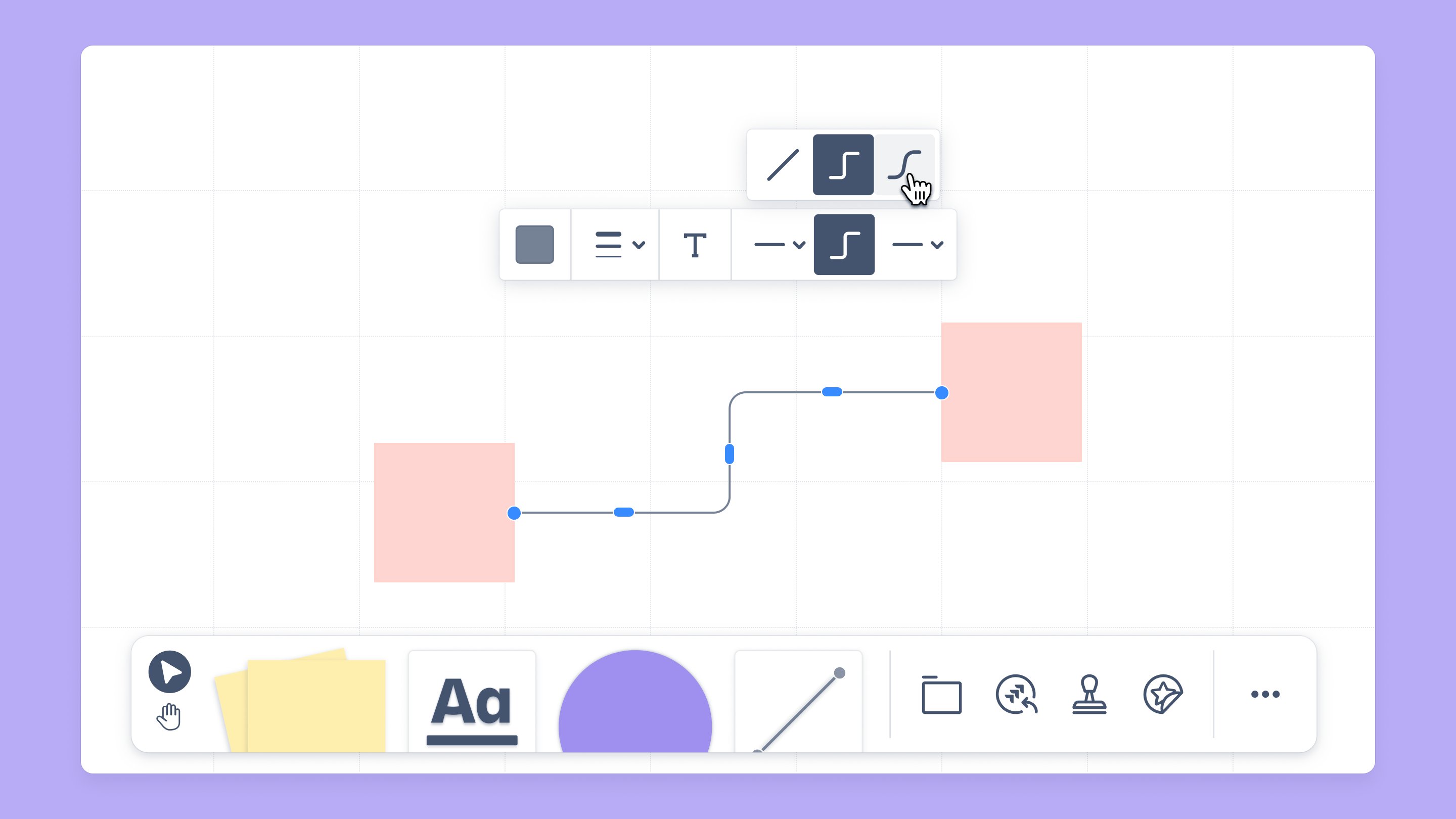
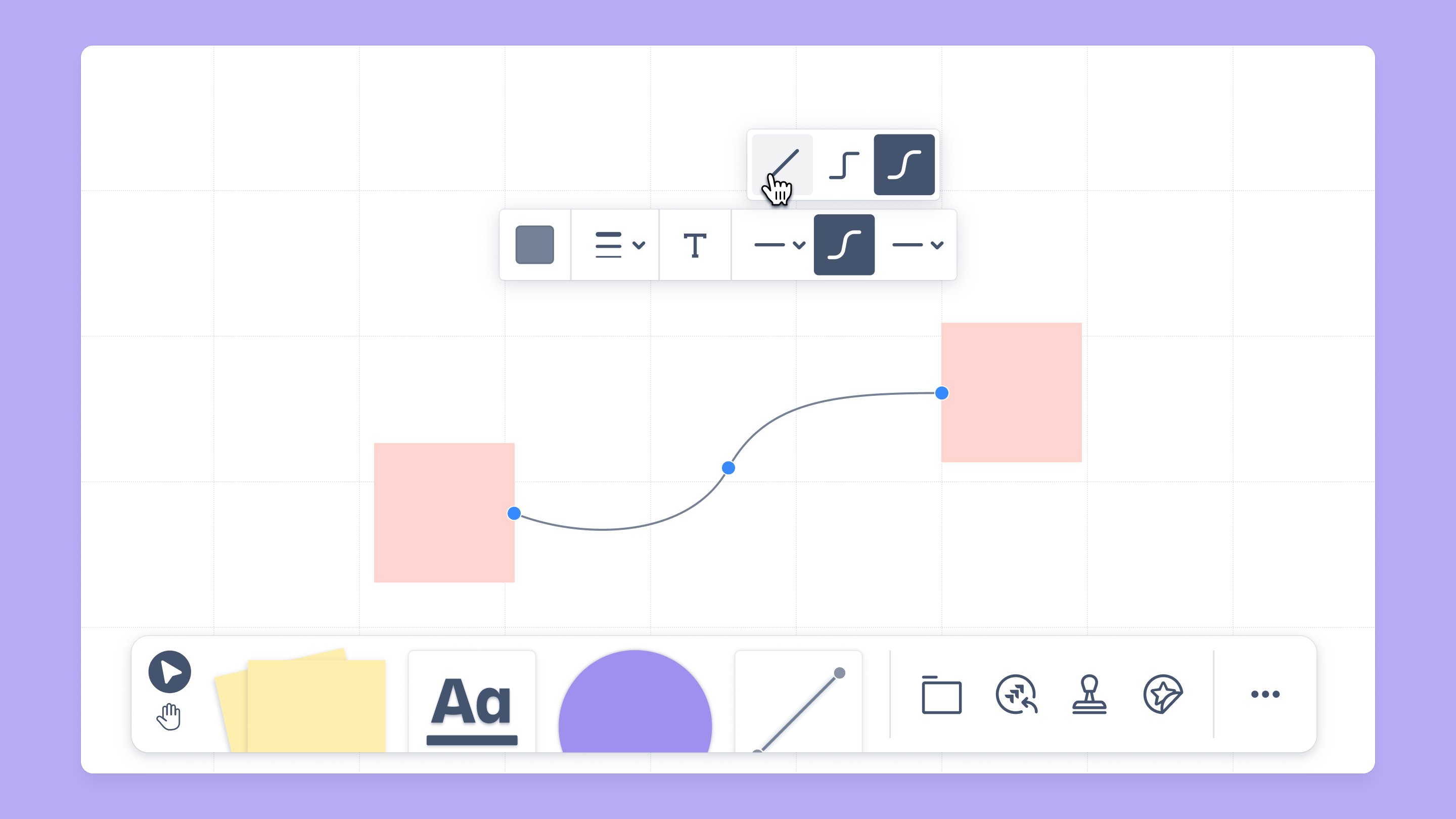
ライン タイプを編集する
ラインは直線からダイナミック ラインまたは曲線に変更できます。
ライン タイプを変更する方法は以下のとおりです。
ラインを選択します。
フローティング ツールバーのライン タイプ アイコンを選択します。
直線、ダイナミック ライン、曲線から選択します。

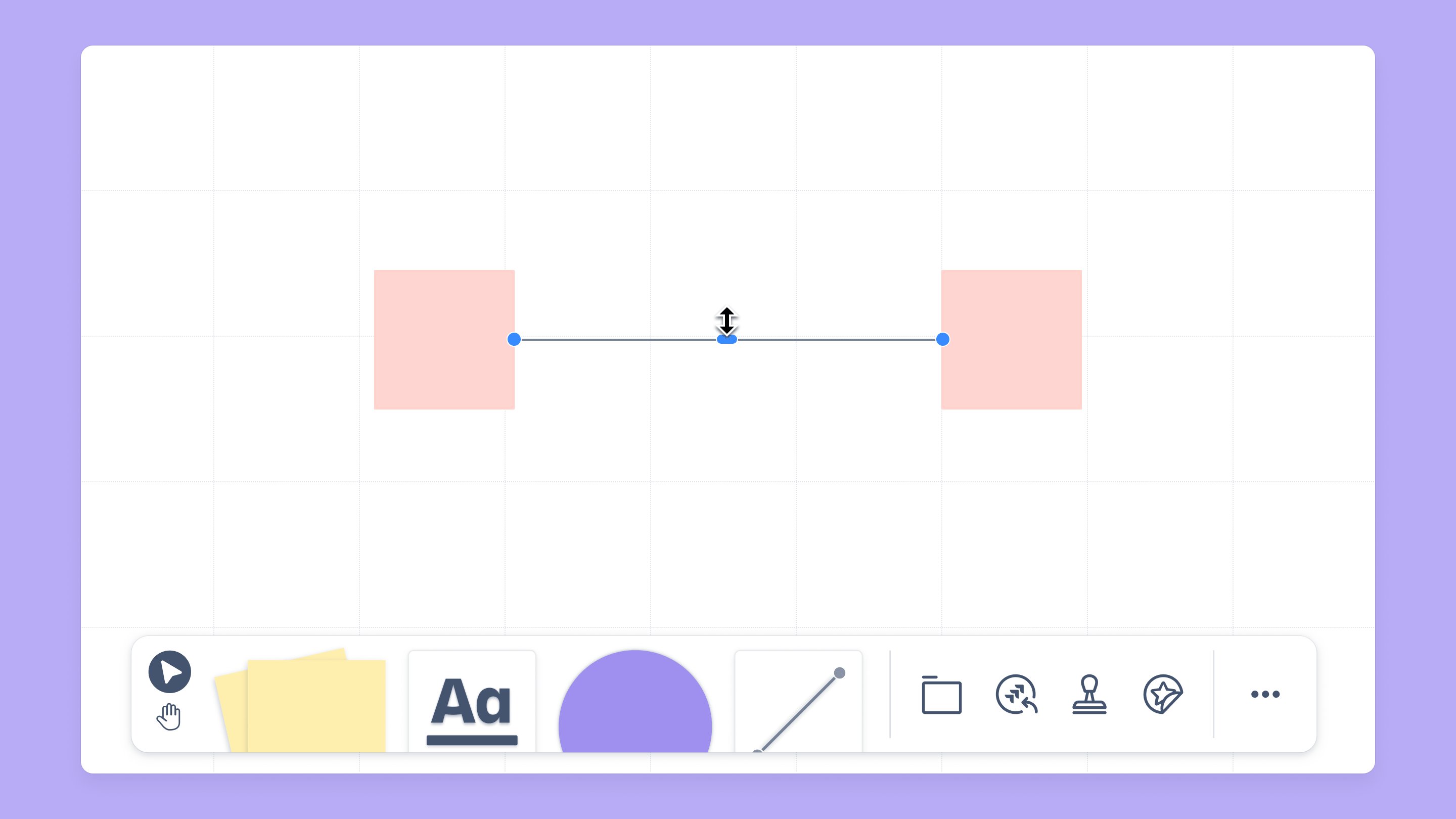
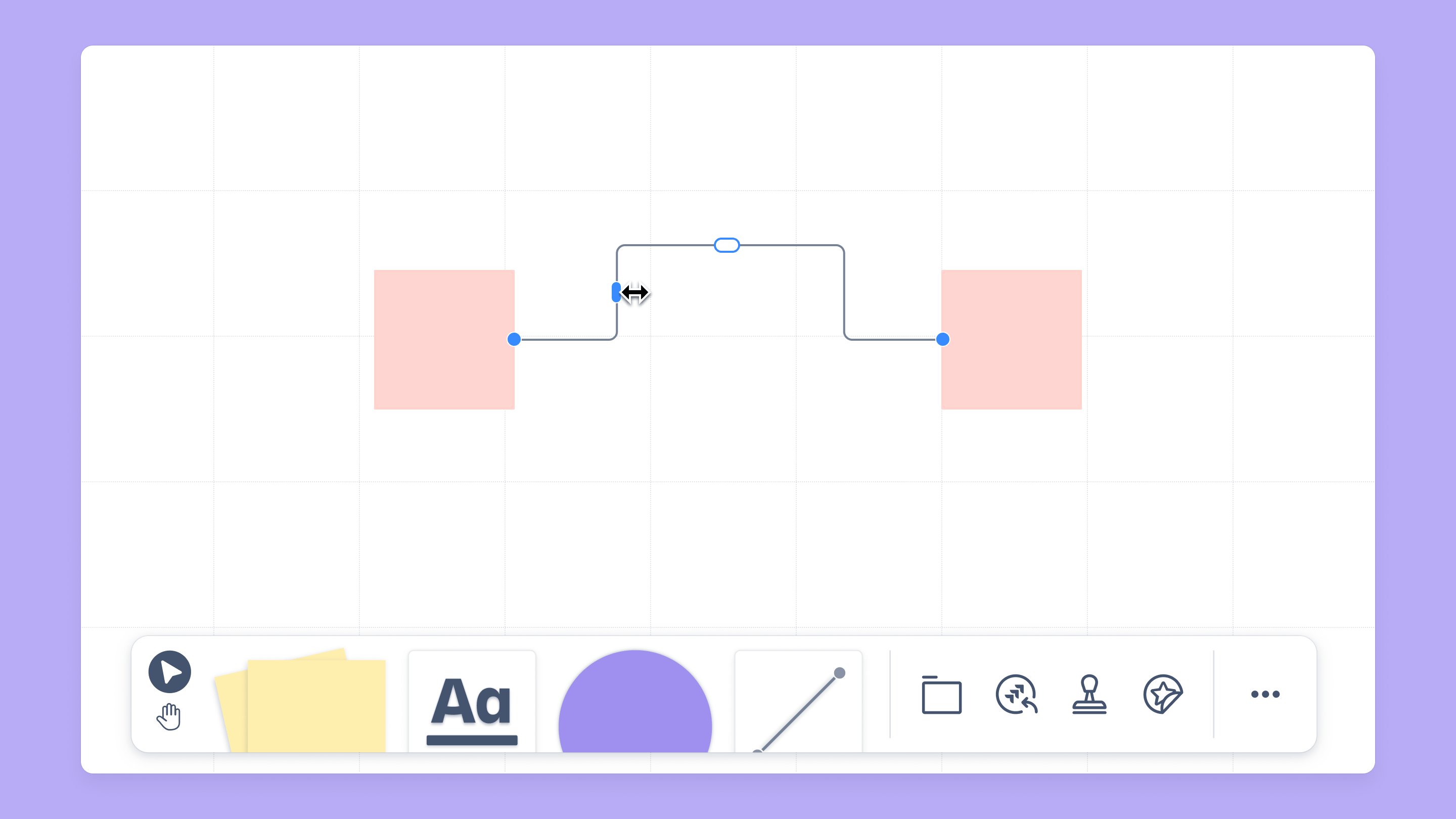
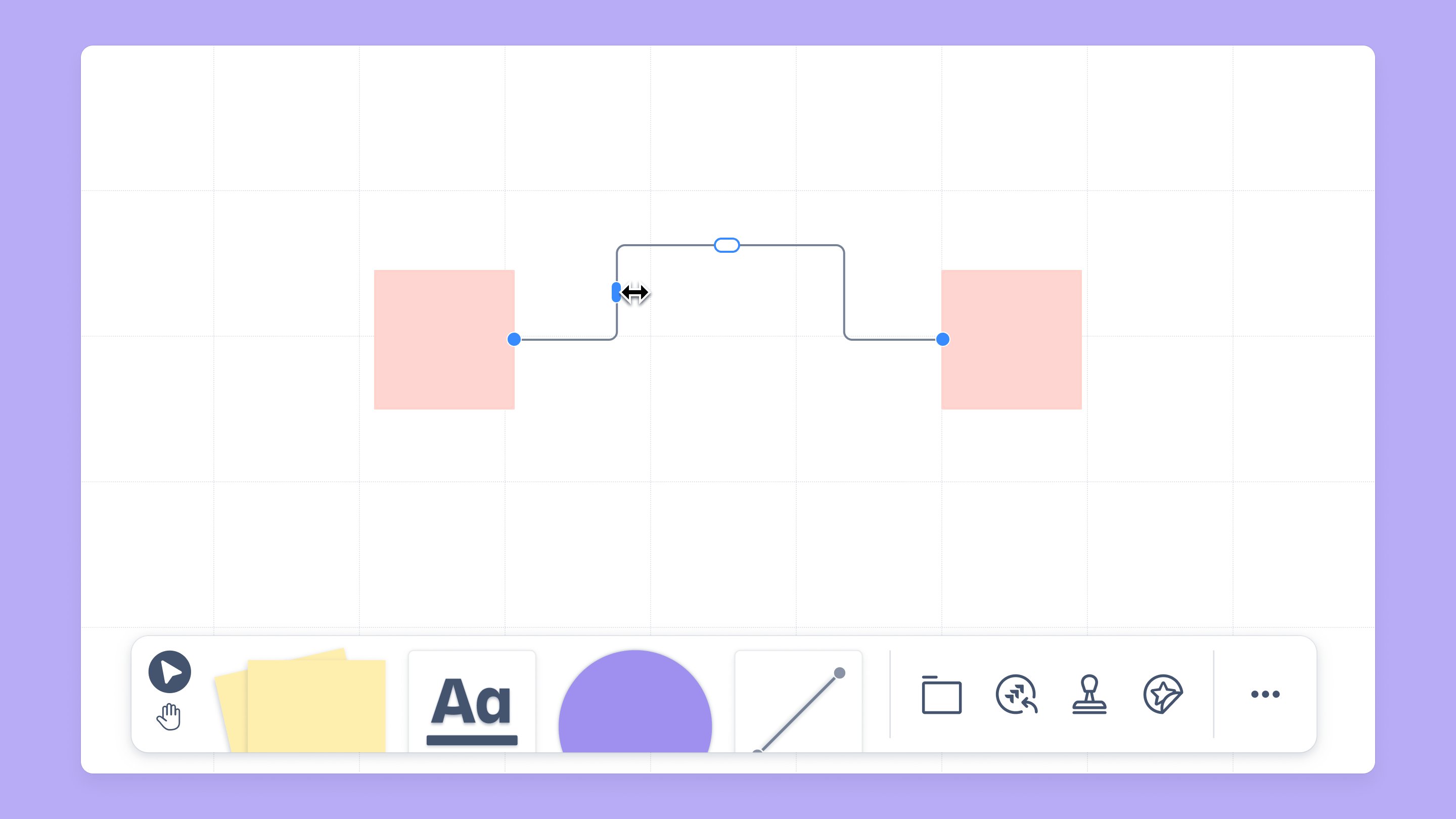
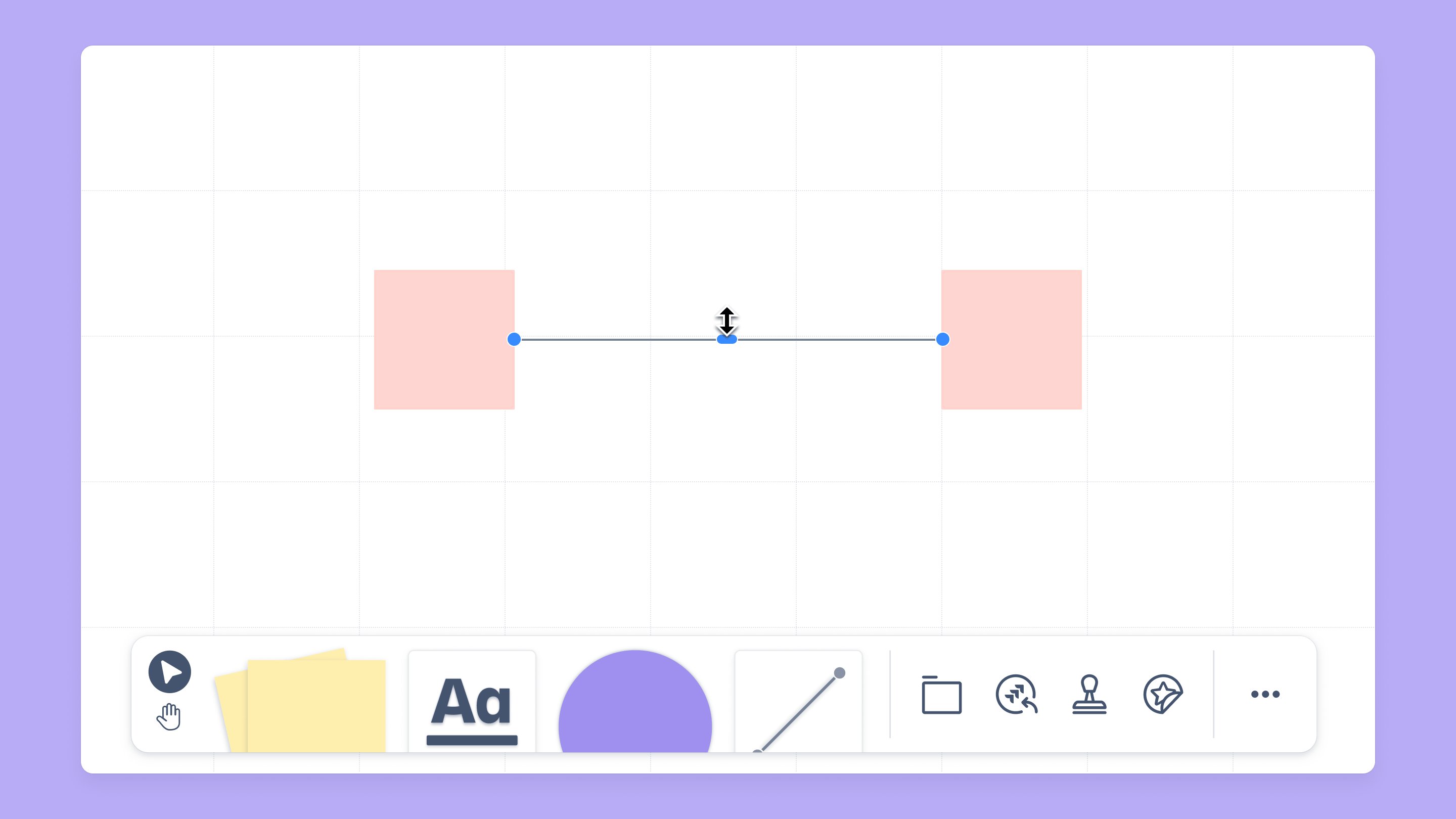
ラインの整形
ダイナミック ラインや曲線に複数の曲線や角度を持つカスタム ラインを作成できます。
ラインを整形するには、次の手順に従います。
ラインを選択します。
ラインの編集ポイントをドラッグします。
アウトライン ポイントは、ライン上で移動できる既存のポイントを示しています。塗りつぶされたポイントをドラッグして、新しい曲線や角度を追加します。

線のラベルを追加する
ラベルを使って線に説明を追加できます。
線のラベルを追加する方法。
ラインを選択します。
フローティング ツールバーで線のラベル アイコンを選択します。
線のラベルのテキストを入力します。
ラベルを選択してドラッグすると、ライン上の任意の場所に移動できます。
この内容はお役に立ちましたか?