Confluence Cloud を検討中ですか?
Confluence Cloudの概要とプランごとに利用可能な機能をご確認ください。
When you upload filesto Confluence, you can display them on the page as either a thumbnail or a link.
ページでのファイルの表示方法を制御することができます。利用可能なオプションはファイルのタイプによって異なります。
ファイルをアップロードするには「添付ファイルを追加」スペース権限が必要です。この権限がないと、編集ツールバーの関連オプションは表示されません。
ファイルや画像をページに挿入すると、それは添付ファイルとして追加されます。
編集中に画像や動画をページに挿入するには、次の手順に従います。
ページにファイルを直接ドラッグする
メイン ツールバーから [画像、動画、またはファイルを追加] ボタンを選択します。
/images または /files を入力して、[画像、動画、またはファイル] を選択します。
画像または動画の挿入後、次のことを実行できます。
両側にあるハンドルをドラッグしてサイズを変更します。
ツールバーに値を入力して、幅または高さをピクセル単位で設定します。
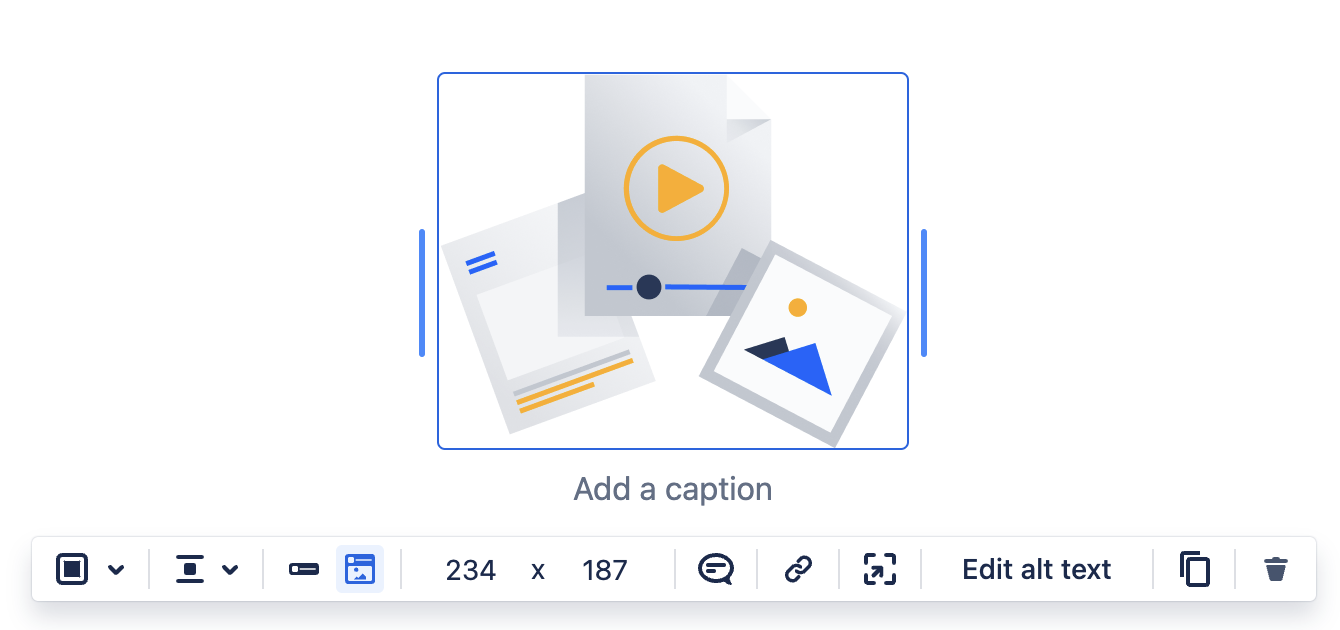
When you select an uploaded image or video, a floating toolbar appears.

You can use this toolbar to:
キャプションを追加 — 画像または動画に関する詳細を追加します。テキストのサイズと配置は変更できませんが、他の書式を適用できます。
枠線のオプション — 枠線を追加して、色やサイズを変更します。
画像の位置合わせ — ページ上での画像や動画の位置合わせの方法とテキストを画像や動画の周りに配置する方法を決定します。
Inline (images only) (インライン (画像のみ)) — 画像や動画をテキスト内に表示します。
元のサイズ (画像のみ) — 画像を別のブロック要素として表示します。
幅と高さ — 画像や動画の幅または高さを設定します。
コメントの追加/表示 — 画像や動画にコメントを追加または表示します。
リンク (画像のみ) — Confluence ページまたは外部 URL へのリンクを追加します。
プレビュー (画像のみ) — 編集中に画像をフルサイズでプレビューします。
Edit alt text (代替テキストを編集) — 画像や動画と併せて表示される、全ユーザー向けの補足テキストを追加します。代替テキストを使用すると、画像や動画にコンテキストや意図を追加できるため、あらゆるユーザーが画像や動画をより良く理解できるようサポートするのに非常に役立ちます。
If you delete an image from a page, you will need to upload it again to add it back. You cannot add an image from the Attachments view.
ページにファイルを挿入すると、インライン タイルまたはサムネイルとして表示されます。フローティング ツールバーでは、次のような制御を行えます。
ビューを変更 — ファイルをインラインまたはサムネイルで表示します。
プレビュー — ファイルをビューアー モードで開きます。
ダウンロード — ファイルをパソコンまたはデバイスにダウンロードします。
ページの編集中にファイルを削除する方法はいくつかあります。
画像のフローティング ツールバーで アイコンを選択する
ファイルを選択して、[X] アイコンを選択するか Delete キーを押す
エディタでファイルまたは画像を削除しても、添付ファイルは削除されません。
ファイルをページから完全に削除するには、次の手順を実行します。
Go to > Attachments when viewing a page and select Delete.
Seeing a Failed to load placeholder on your page? That means the attached file has been deleted from the page (or another page).
この内容はお役に立ちましたか?