レイアウトとオプション
ビューとレイアウト
レイアウトはビューの一部として保存できます。ビューの作成と使用の詳細については、データベース ビューのページをご覧ください。
データベースは、Atlassian Government 環境では利用できません。
データベース内のコンテンツを視覚化する方法は 3 つあります。以下は各レイアウトの概要です。

テーブル レイアウト: これはデータベースを表示する最も一般的な方法です。このレイアウトでは、データセットのエントリが行として、すべてのフィールドが列として表されます。新しいデータベースを作成するとき、デフォルトの全エントリ ビューはテーブル レイアウトを使用します。
カード レイアウト: エントリを別々のカードとして表示します。このレイアウトは、名簿を作成するときなど、ビジュアル コンテンツに最適です。
ボード レイアウト: このビューでは、アイテムがタグ フィールドごとにグループ分けされます。たとえば、アイテムを処理フェーズ内で移動するためのカンバン ボードとして使用できます。
各レイアウトには、特定のルック & フィールを定義するための追加設定があります。
カードの幅 — (ブラウザのウィンドウ サイズに基づいて) カードの最小幅と最大幅を定義します。
カバー画像 — この設定では、画像フィールド タイプ、またはページ ヘッダー画像 (ページ リンク フィールド タイプに基づく) をカードのカバーとして設定します。
表
テーブル レイアウトは、データベースを表示する一般的な方法です。行と列をグリッド構造で表示します。各行はエントリを表し、各列はデータベースのフィールドに対応します。
行
テーブルの各行は、各列に設定されたフィールドに対応する値を含む個別のエントリです。値のタイプは、その列に定義されているフィールド タイプによって異なります。
行の追加
テーブルには、いくつかの方法で新しいエントリを追加できます。
エントリの追加: テーブルの下部にある [+ エントリの追加] オプションを選択します。
行の挿入: 行の間にカーソルを合わせ、表示される [行の挿入] オプションを選択します。
メニュー オプション: セルまたは行を選択し、テーブルの上部メニューの [行を上に挿入] または [行を下に挿入] オプションを使います。
行オプション
行にカーソルを合わせると、ハンドル アイコン (⋮⋮) が左側に表示されます。このアイコンを選択すると、次のオプションを使用できるようになります。
エントリを展開: このオプションは、サイド パネルにエントリの詳細を表示し、リンクのコピーやエントリの削除を可能にします。
行を上に挿入: 選択した行の上に新しい行を追加します。
行を下に挿入: 選択した行の下に新しい行を追加します。
複製: 選択した行のコピーを作成します。
削除: 選択した行を削除します。
列
各列はデータベース内のフィールドを表します。これらのフィールドは、データベース フィールドの説明に従ってカスタマイズできます。
列と行の並べ替え
ドラッグ & ドロップ機能を使用して、テーブルの行と列の順序を変更できます。
行の場合は、左の
⋮⋮アイコンにカーソルを合わせて選択し、長押ししたまま上下にドラッグします。列の場合は、
:::アイコンを選択し、長押ししたまま左右にドラッグします。列のサイズを変更するには、見出し行の端にカーソルを合わせ、左右にドラッグします。
エントリ/行に番号を付ける
番号付きエントリを使用すると、データベースがより適切に整理され、チームがエントリを参照しやすくなります。
番号付きエントリを有効にする手順は次のとおりです。
ビューのドロップダウンから [ビューを編集] を選択して [ビューの設定] に移動します。
[表] を選択します。
[表のオプション] で [エントリに番号を付ける] をオンに切り替えます。
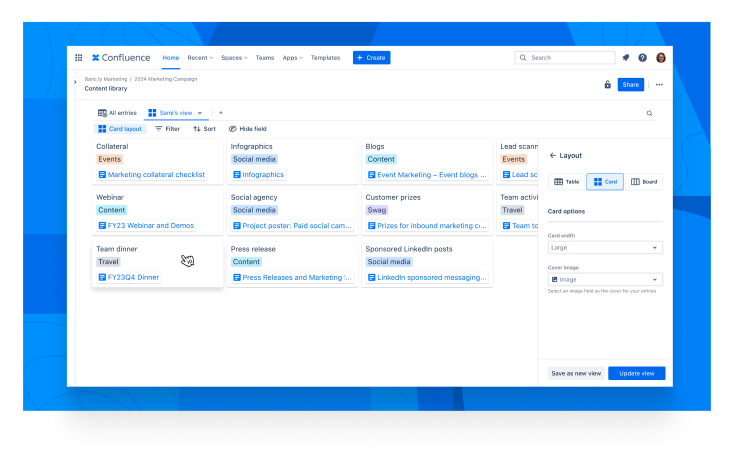
カード
カード レイアウトには、オフィス ディレクトリやムード ボードなどのビジュアル コンポーネントを含むデータベースが表示されます。データベースからカードを選択すると、エントリが展開され、サイド パネルに詳細が表示されます。

カードのレイアウト オプション
カード レイアウトを使用する場合、次のオプションを設定できます。
カードの幅: カードの幅を選択します。利用可能なオプションは次のとおりです。
小
中
大
カバー画像: カードのカバー画像として表示する画像またはページ タイトル フィールドを選択します。ページ タイトル フィールドを選択すると、ページのヘッダー画像が使用されます。
新しいカードの追加
データベースに新しいカードを追加するには、次の手順に従います。
カード リストの最後にある [+ エントリの追加] オプションを選択します。
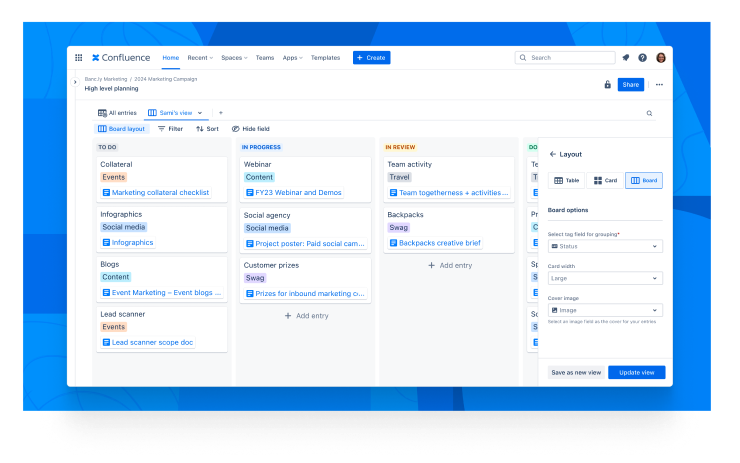
ボード
ボード レイアウトは、データベース内のアイテムがプロセス段階間を移動したり、プロパティごとにグループ分けされたりしているのを表示するのに役立ちます。データベースからカードを選択すると、エントリが展開され、サイド パネルに詳細が表示されます。

ボードのレイアウト オプション
ボード レイアウトを使用する場合、次のオプションを設定できます。
グループ分け: エントリのグループ分けの基準となるタグ フィールドを選択します。これらのグループがボードに列を作成します。
カードの幅: カードの幅を選択します。利用可能なオプションは、小、中、大です。
カバー画像: カードのカバー画像として表示する画像またはページ タイトル フィールドを選択します。ページ タイトル フィールドを選択すると、ページのヘッダー画像が使用されます。
新しいカードの追加
ボードに新しいカードを追加するには、次の手順に従います。
任意の列の最後にある [+ エントリの追加] オプションを選択します。これにより、その列に新しいエントリのカードが追加されます。
カードの並べ替え
ボード上のカードの順序をドラッグ & ドロップで変更できます。
カードを選択して押したままドラッグすると、カードを上下または列間で移動できます。
新規列の追加
ボードに新しい列を追加するには、次の手順に従います。
最後の列の横にある
+オプションを選択します。選択可能アイテムの下の [+ アイテムを追加] を選択します。
新しいタグの色を選択し、名前を付けます。
タグごとに新しい列が追加されます。
この内容はお役に立ちましたか?