カルーセルで動的フレームのトリオをコンテンツに追加する
この機能は、Confluence Cloud Premium および Enterprise でのみ利用できます。
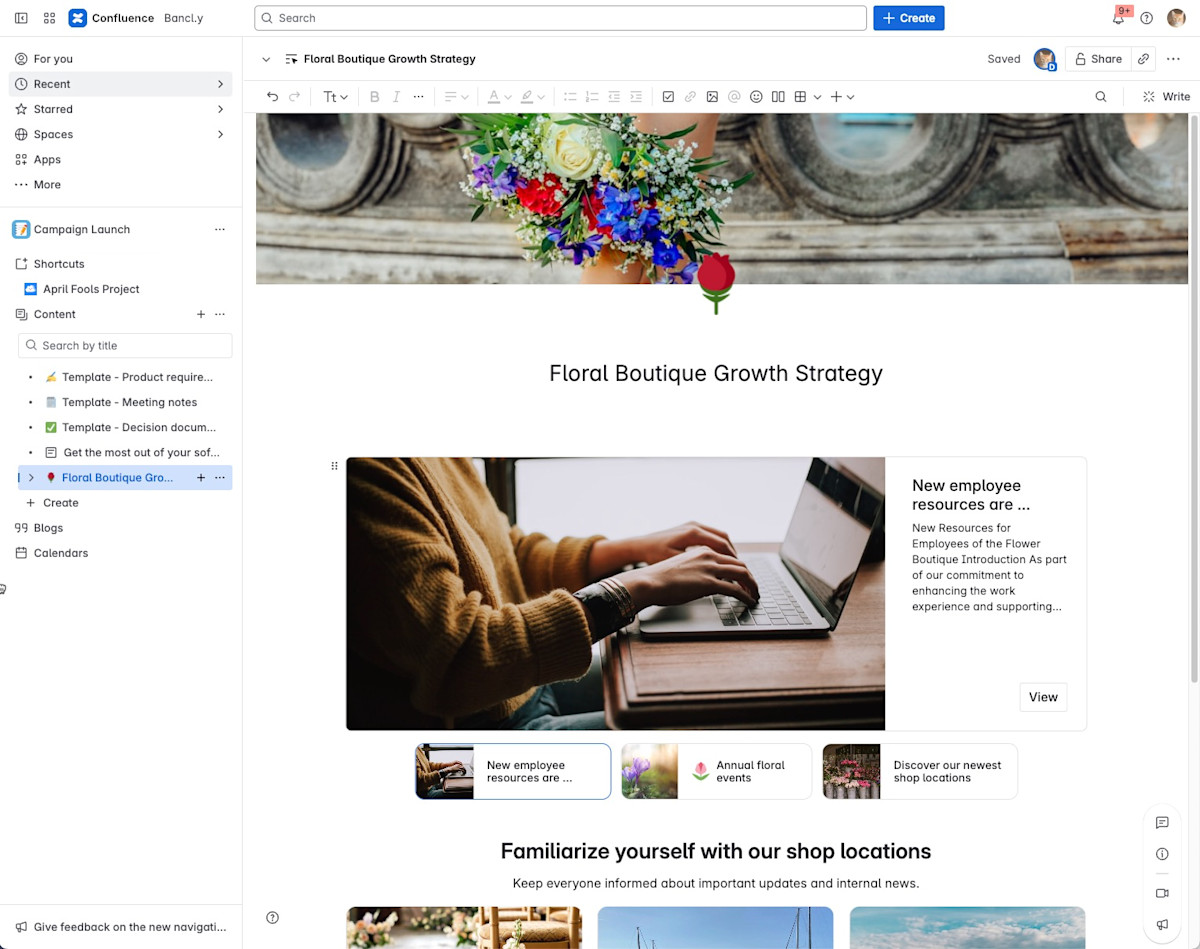
カルーセルを使うと、ローテーションする 3 つのインタラクティブ フレームをページまたはリアルタイム文書に表示できます。重要な情報を視覚的に魅力的な方法で紹介したり、関連項目のコレクションを提示したりするのに最適です。
カルーセルは、Confluence、Jira、Atlas のリンクや外部 URL を動的でクリック可能なフレームに変換して、さまざまな方法でカスタマイズできます。

ページまたはリアルタイム文書にカルーセルを追加するには、次の手順を実行します。
ツールバーから [+] を選択して、[カルーセル] を見つけます。または、コンテンツの編集中に「
/carousel」と入力します。選択すると、3 つの空白フレームのカルーセルがページまたはドキュメントに表示されます。
カルーセルをカスタマイズして設定するには、次の手順を実行します。
1. 設定するカルーセルのフレームを選択し、[編集] () を選択して設定パネルを開きます。
2. 利用可能な設定オプションを使用してフレームをカスタマイズします。フレームは、Confluence ページまたは Jira リンク (外部 URL など) から生成できます。
注意: 選択したリンクから直接提供され、カルーセルに表示されるコンテンツは、ページにアクセスできるすべてのユーザーが (リンク自体にアクセスできなくても) 閲覧できます。
3. 選択内容はすぐに表示されます。
4. ページを公開すると、表示権限を持つすべてのユーザーがカルーセルを閲覧し、フレームを手動でローテーションして、提供されるリンクに移動できます。
構成
次のオプションを使用して、カルーセルの表示方法を思い通りにカスタマイズできます。
設定オプション
オプション | 説明 |
|---|---|
リンク | Confluence、Jira、Atlas、または外部 URL から直接提供されるコンテンツをフレームに表示します。 注意: 選択したリンクから直接提供され、カルーセルに表示されるコンテンツは、ページにアクセスできるすべてのユーザーが (リンク自体にアクセスできなくても) 閲覧できます。 |
タイトル | フレームにヘッダー タイトルを追加することを強く推奨します。最大文字数: 255。 |
説明 | フレームのタイトルの下にキャプションやその他のテキストを追加します。最大文字数: 700。 |
画像 | Unsplash を参照して選択するか、追加されたリンクから取得した画像を選択するか、画像を直接アップロードすることで、フレームに画像を追加できます。700 ピクセル以上の幅の画像をお勧めします。 |
この内容はお役に立ちましたか?