Set up a “Text input” control
“Text input” controls let you display values of a query into a searchable list.
Setting up a “Text input” control requires two main steps:
Create the “Text input” control for your dashboard.
Connect the “Text input” control to a chart.
Create a “Text input” control
To add a “Text input” control to your dashboard:
Open the dashboard where you want to add the “Text input” control.
Select Add control > Text input from the dashboard sidebar. A pop-up will appear for you to configure the control’s settings.
Edit the control’s settings as needed. Go to the next section to learn more about “Text input” settings.
Optionally, select Connect this control to new and existing charts. Learn more about connecting the control to charts.
Select Add.
Place the newly created “Text input” control anywhere on your dashboard.
“Text input” control settings
You can edit the following settings for your “Text input”:
Name
The name of the control
Multiple values
Allows filtering by multiple search terms at once. If this is deselected, you can only provide one search term in the “Text input” control at a time.
We wrap each search term in single quotes, so you shouldn’t provide multiple search terms in a single input field.
Data type
The data type for the control:
Text
Number
When no values are selected
Only available when Multiple select is selected
Specifies what happens when no values are selected in the “Text input” control. There are two options:
Show unfiltered chart data: Does not filter the connected charts
Show no chart data: Shows no data for the connected charts
Default values
Set default values to select when you open the dashboard
Connect a “Text input” control to a chart
After you’ve created your “Text input” control, you’ll need to connect it to a chart to start using it to filter. Connect it to a chart by using its corresponding dashboard variable in a query.
Keep in mind that filtering with “Text input” controls requires an exact string match. Learn how to use wildcards to search by partial string matches.
You can also connect controls in other Visual SQL steps. Learn more about connecting controls outside of a query.
Automatically connect to new and existing charts
For a “Text input” to automatically connect to a chart, the queries within the chart must:
be built using visual mode
use the same data source as the control
If the chart's queries meet these criteria, we’ll automatically apply a query filter to the visual mode queries.
To automatically connect the control to all charts:
Create the “Text input” control or edit an existing one by hovering over it and selecting More actions () > Edit control.
Select Connect to new and existing charts.
Select a Data source and Column. The “Text input” control will filter the selected column.
Select a Filter operator to use in the automatically applied query filter. Learn more about the available filter operators.
Select Add or Save to apply the changes to the control.
Manually connect to charts
In a visual mode query
To connect a “Text input” control to a chart using a visual mode query:
Open the chart editor by creating a new chart or editing an existing chart on the dashboard.
In the “Filters” section of your visual mode query:
Add the column you want the control to filter. It must have the same data type as your “Text input” control.
Select the appropriate filter operator. If you selected Multi-value in your “Text input” settings, use is one of.
Select the dashboard variable of your control.
Select Run query. The result table will update with the new filter applied to the data.
Select Save to dashboard to save the chart.

In a SQL mode query
The syntax for connecting a “Text input” control in your SQL query varies depending on whether or not you’ve selected Multi-value in the control’s settings.
Single-select “Text input”
If Multi-value is deselected, the syntax is simple: {TEXT_INPUT_NAME}. Replace TEXT_INPUT_NAME with the name of your control.
For “Text input” controls whose data type is text, we wrap the values in single quotes when they’re passed to a query. To remove the single quotes, append .RAW to the control name: {TEXT_INPUT_NAME.RAW}
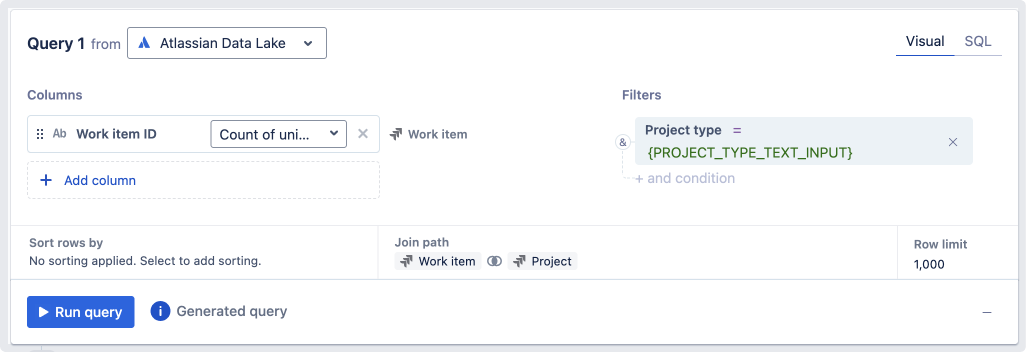
Here’s an example of how you might get the total number of Jira work items where the project type is equal to the selected “Text input” value:
SELECT COUNT(DISTINCT `Work item`.`issue_id`) AS `Count of unique Work item ID`
FROM `jira_issue` AS `Work item`
INNER JOIN `jira_project` AS `Project`
ON `Work item`.`project_id` = `Project`.`project_id`
WHERE `Project`.`project_type` = {TEXT_INPUT_NAME}Multi-select “Text input”
If Multi-value is selected, use the following syntax:
to include data with the selected “Text input” values:
{TEXT_INPUT_NAME.IN('"table_name"."column_name"')}to exclude data with the selected “Text input” values:
{TEXT_INPUT_NAME.NOT_IN('"table_name"."column_name"')}
Replace TEXT_INPUT_NAME with the name of your control, and make sure to wrap the table-column reference in single quotes. If you’re querying the Atlassian Data Lake, also change the double quotes (") to backticks (`).
Here’s an example of how you might get the total number of Jira work items for all project types selected in the “Text input” control:
SELECT COUNT(DISTINCT `Work item`.`issue_id`) AS `Count of unique Work item ID`
FROM `jira_issue` AS `Work item`
INNER JOIN `jira_project` AS `Project`
ON `Work item`.`project_id` = `Project`.`project_id`
WHERE {TEXT_INPUT_NAME.IN('`Jira Project`.`project_type`')}Conversely, here’s an example of how you might get the total number of Jira work items for all project types not selected in the “Text input” control:
SELECT COUNT(DISTINCT `Work item`.`issue_id`) AS `Count of unique Work item ID`
FROM `jira_issue` AS `Work item`
INNER JOIN `jira_project` AS `Project`
ON `Work item`.`project_id` = `Project`.`project_id`
WHERE {TEXT_INPUT_NAME.NOT_IN('`Jira Project`.`project_type`')}Verify your chart is connected to the control
To make sure you’ve properly connected your chart to the control, you could verify this by updating the values of the control and seeing if your connected chart filters accordingly.
Alternatively, there are two ways you can check for all charts that are connected to the control.
One option is to:
Hover over the control.
Select its More actions () menu > Highlight connections.
The other option is to:
Select Settings from the dashboard sidebar.
Go to the Controls tab.
Select Highlight connections.
Both options highlight all elements on the dashboard that are connected to that particular control.
Was this helpful?
