Migrate Statuspage to use Atlassian accounts
Learn everything you need to know to migrate you and your team to Atlassian accounts.
If you are on the public Startup plan (or higher) or any of our private Statuspage plans you can use Google fonts in your status page to give your page a unique look and feel.
To get started, you will need the @import URL for your font from Google.
Find your font by browsing options at https://fonts.google.com/
Click the "+" sign next to the font you want to use. This will expand a small window at the bottom of your browser.
Click the black bar at the bottom of your browser to see the content. This will expand a dialog box where you can customize your font further.
4. Click the @IMPORT link once you have your font configured. This adjusts the code to a format that can be used within your Statuspage.
5. Copy the line from @import all the way through to the ";". This is part of the code that you'll add to your custom CSS field on our Statuspage.
The line of code will replace "(1)REPLACE WITH @IMPORT LINE" in the sample code below.
1
2
3
4
5
6
/* Start Custom CSS */
(1)REPLACE WITH @IMPORT LINE
body {
(2)REPLACE WITH SPECIFY IN CSS
}
/* End Custom CSS */
6. Copy the code in the "Specify in CSS" box. That code will replace "(2)REPLACE WITH SPECIFY IN CSS".
Once you've added your the 2 lines of code to the Sample Code, your code should look something like this:
1
2
3
4
5
6
/* Start Custom CSS */
@import url('https://fonts.googleapis.com/css?family=Roboto+Condensed');
body {
font-family: 'Roboto Condensed', sans-serif;
}
/* End Custom CSS */
We can now add this code to our custom CSS field on our Statuspage.
7. Log in to your Statuspage management interface.
8. Go to Your page > Customize page and emails from the left navigation.
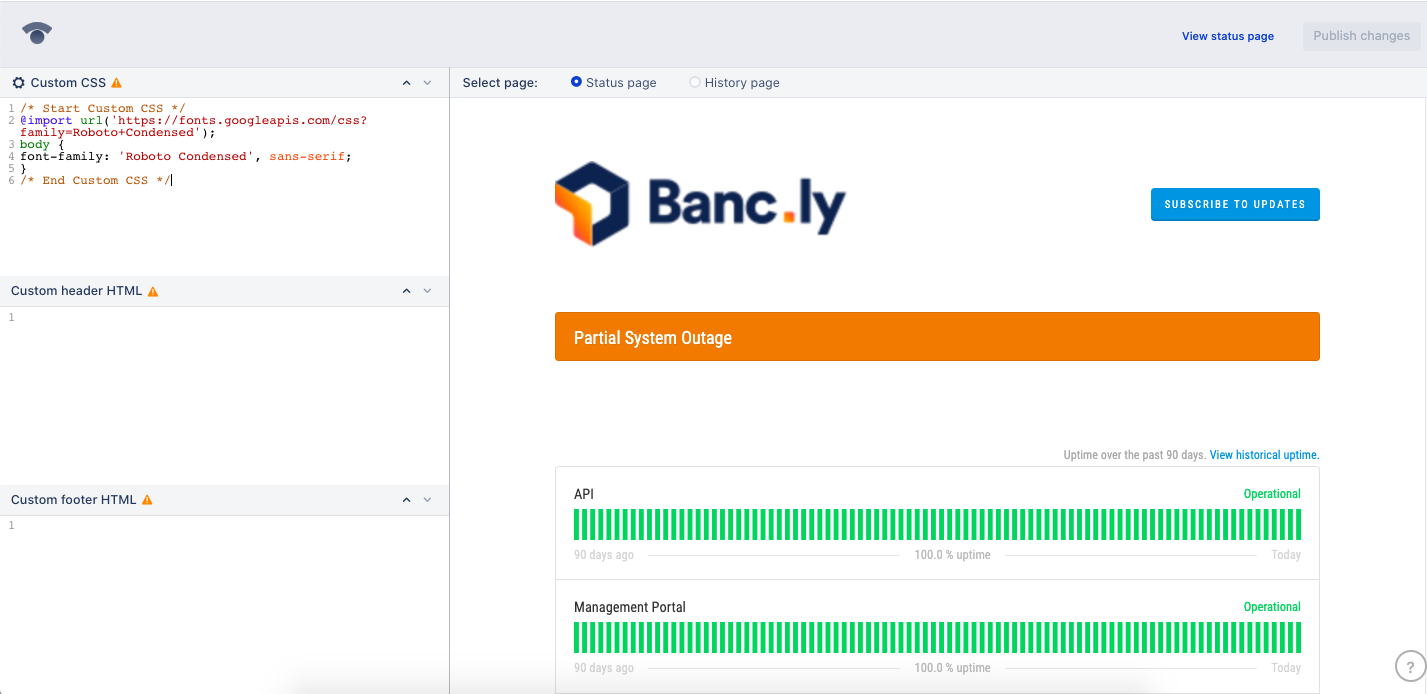
9. Click Customize HTML & CSS to the right of the Customization tabs. A page opens with custom CSS and HTML fields to the left of the page preview.

10. Paste the font code snippet you copied from Google fonts into the Custom CSS field. Once you add the code, the page preview automatically refreshes to show how the added code changes your status page's look.
11. Click Publish changes in the top-right to finalize your changes and make them visible to your audience.
Was this helpful?