Atlassian アカウントを使用するために Statuspage を移行する
チームと一緒に Atlassian アカウントに移行するために知っておく必要があることのすべてについて説明します。
[アップタイムを表示] は、コンポーネントの過去のアップタイムを表示します。この機能を有効にすると、90 日間のアップタイム表示がステータス ページに、アカウントの全履歴が "/uptime" ページに追加されます。
本来、Statuspage の目的は問題が発生した際に顧客に連絡することでした。問題が発生した際は、インシデントを作成してコンポーネントの低下を示します。主にサポート目的で使用されるツールでした。
[アップタイムを表示] は、順調で問題のなかったすべての時間を示す方法です。もちろん、年に数回は一時的な変動があるでしょう。しかし、全体的なアップタイムの割合はおそらく 9 が 2 つ以上含まれるレベルです。このように、ステータス ページはセールス ツールとしても利用できます。
コンポーネントの 1 つを "アップタイム有効" にすると、過去 90 日間のアップタイム履歴がステータス ページに表示されるようになります。
各日はスケールのどこかに、コンポーネントのダウンタイムの量に応じて、緑->黄->オレンジ->赤で表示されます。ダウンタイムがまったくない、またはほとんどない日は緑または黄で、ダウンタイムの多い日はオレンジまたは赤で表示されます。
過去 90 日間のアップタイムの割合は、色付きのバーの下に表示されます。
この仕組みに関するルールについては、以下の「動作の仕組み」セクションで詳述します。
インシデント履歴を表示するだけでなく、コンポーネントごとの過去のダウンタイム時間も確認できます。
ユーザーは、アップタイム履歴を表示するコンポーネントを選択すると ("アップタイム有効" にしたコンポーネントのリストから選択)、前月のアップタイムの割合がわかります。
各日と毎月のアップタイムの割合は、以下の「動作の仕組み」セクションに詳述されているステータス ページと同じルールに従います。
特定の日のバーやある期間のアップタイムの割合の色を決めるために使われるルールは、特定のコンポーネントが大規模な停止または部分的な停止の状態にあった分数を基にします。つまり、インシデントがあってもコンポーネントがこれらのどの状態にもなっていない場合、コンポーネントのタイムラインには何も表示されません。
大規模な停止は特定のコンポーネントを使用するユーザー全員に影響しますが、部分的な停止はそれらのユーザーのサブセットにのみ影響します。そのロジックに従って、部分的な停止は [アップタイムを表示] において大規模な停止とは見なされません。
具体的には、部分的な停止は大規模な停止の 30% としてしか考慮されません。これは「ボード全体」における計算で、構成できません。
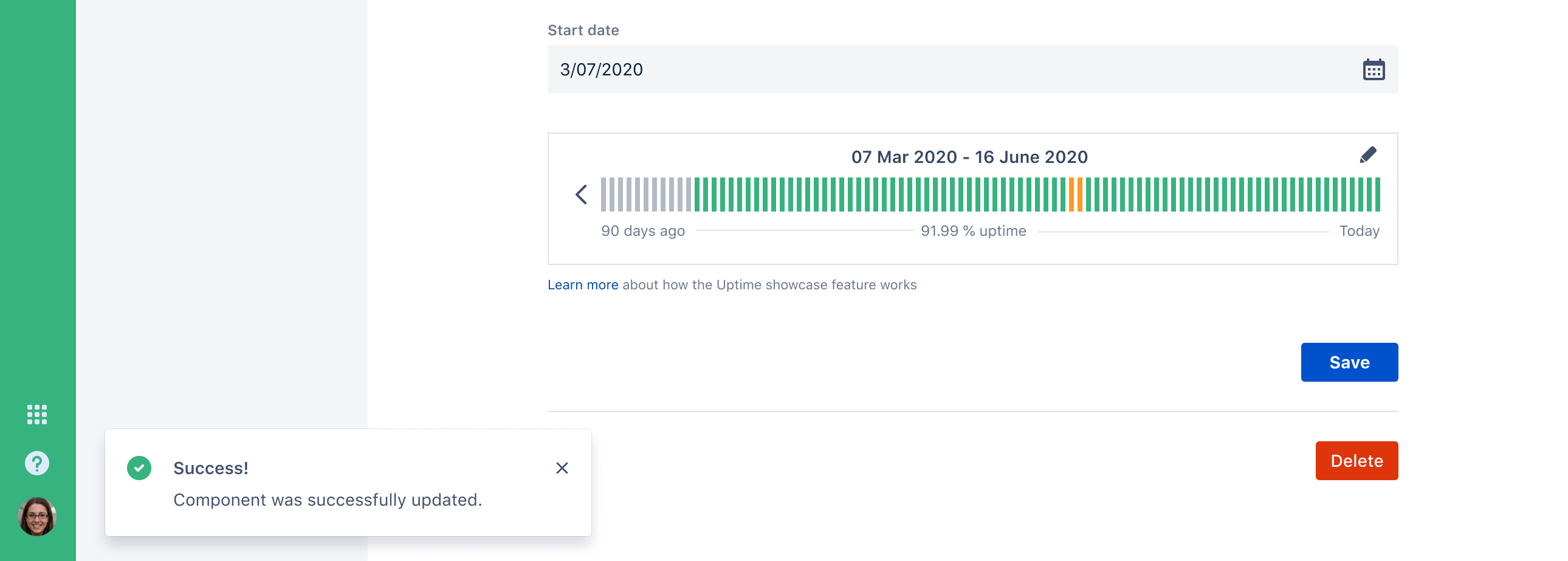
過去のアップタイムを最も正確に表現するために、コンポーネントの開始日を選択します。新しいコンポーネントを追加すると、開始日はデフォルトで現在の日付になります。
![新しい開始日を設定すると、[アップタイムを表示] が表示されます](http://images.ctfassets.net/zsv3d0ugroxu/5MQImdi7y8XnHj8DWhzgCF/73c94512df5a7e1832c264e8b7699246/start_date1.png)
ダウンタイムを記録した場合は、既存のコンポーネントの開始日を変更するとアップタイムの割合に影響を与える可能性があります。[保存] を選択すると、新しいアップタイムの割合が計算されます。

選択した日付より前にダウンタイム データが記録されている場合は、開始日を変更できません。その開始日を選択するには、記録されたダウンタイム データ (インシデントまたは保守) を削除する必要があります。
1 日のダウンタイムが増えるにつれて、色は緑 -> 黄-> オレンジ -> 赤色 ([自分のページ] > [Customize page and emails (ページとメールのカスタマイズ)] > [色]) で設定されたカスタム色の選択で定義されている内容に従います) と変化します。
ダウンタイムがまったくないと、その日はすぐに緑と黄の中間にジャンプします (主に、ダウンタイムがあった日とそうでない日を区別しやすくするためです)。データがない日は灰色で表されます。
1 ~ 20 分の場合、その日の色は完全に黄になるまで徐々に変化します。
20 〜 40 分の場合、その日の色は完全にオレンジになるまで徐々に変化します。
40 〜 60 分の場合、その日の色は完全に赤になるまで徐々に変化します。60 分を超える場合は、ダウンタイムも完全に赤になります
大規模な停止と部分的な停止の両方が考慮される点にご留意ください。前述の部分的な停止の差し引きによると、色の決定に使用される合計時間 (分) の計算式は次のとおりです。
大規模な停止時間 (分) + (部分的な停止時間 (分) x 0.3) = 合計時間 (分)
特定期間のアップタイム率の計算では、特定の日の色を決定する際に使用されるロジックと同様のロジックが使用されます。
(大規模な停止時間 (分) + (部分的な停止時間 (分) x 0.3))/期間中の合計時間 (分)
インシデントがあってもステータス ページの更新を忘れることがあるかもしれません。または、誤ってインシデントを複数日間オープンにしたままにしたため、コンポーネントが「運用」に戻らなくなることもあります。ご安心ください。過去のアップタイム/ダウンを編集して、ステータス ページに常に正確な情報が表示されるようにできます。
左側のサイドバーから [コンポーネント] をクリックします。
現在説明しているコンポーネントで [編集] をクリックします。
次のいずれかの操作を行います。
a) [アップタイムを表示] UI の鉛筆アイコンをクリックする
b) グラフにカーソルを合わせて特定の日をクリックする
特定のコンポーネントの大規模な停止とパフォーマンスの低下が発生した時間/分数を変更します。
右上のチェックマークをクリックして、変更を保存します。変更内容がステータス ページにすぐに反映されます。
ヒント: キーボードの上下を押して「時」と「分」の値を変更できます。
コンポーネントのダウンタイムがあって、同日のインシデントまたは保守で影響を受けるコンポーネントとしてリストされている場合は、そのバーにカーソルを合わせると関連イベントへのクリック可能なリンクが表示されます。
特定のコンポーネントを「アップタイム有効」に設定できます。
左側のサイドバーから [コンポーネント] をクリックします。
特定のコンポーネントの [編集] をクリックします。
[Display the historical status of this component on my status page (このコンポーネントの履歴ステータスをステータス ページに表示する)] チェックボックスをオンにします。
[Save component (コンポーネントの保存)] をクリックします。
コンポーネント グループは、明示的にアップタイム有効に設定されるのではなく、1 つ以上の子をアップタイム有効にすることによって暗黙的に設定されます。
コンポーネント グループにアップタイム有効の子があって折りたたまれている場合、ロールアップ平均は特定の日について色付きのバーとして表示されます。バーにカーソルを合わせると影響を受けたコンポーネントの数が表示されてクリックするとグループが展開されるため、個々のコンポーネントを検査できるようになります。
この機能では、「パフォーマンスの低下」と「保守中」は考慮されません。当社の理解ではパフォーマンスの低下 (単に動作が遅くなっているだけ) はユーザー エクスペリエンスに影響を与えないため、技術的にはダウンタイムではありません。また、定期保守は一般的に考慮するべきものではなく、この機能は予定外のダウンタイムを表示するためのものです。
これらの意見は組織によって異なることがわかっているので、将来的にこれらのものを含めるためのオプションを追加する可能性があります。
注: コンポーネント サブスクリプションが有効になっている場合は、コンポーネントを削除して新規作成すると元のコンポーネントのすべてのサブスクライバーが消去されます。
この内容はお役に立ちましたか?