Atlassian アカウントを使用するために Statuspage を移行する
チームと一緒に Atlassian アカウントに移行するために知っておく必要があることのすべてについて説明します。
公開の Startup プラン (またはそれ以上) または非公開の Statuspage プランをご利用の場合は、ステータス ページで Google Fonts を使用して独自のルック & フィールのページを作成できます。
始めるには、Google から入手するフォントの @import URL が必要です。
https://fonts.google.com/ でオプションを参照してフォントを見つけます。
使用するフォントの横にある "+" 記号をクリックします。ブラウザの下部に小さなウィンドウが表示されます。
ブラウザの下部にある黒いバーをクリックすると、内容が表示されます。このダイアログ ボックスでは、フォントをさらにカスタマイズできます。
4. フォントを設定したら、@IMPORT リンクをクリックします。Statuspage 内で使用できる形式にコードが調整されます。
5. コード行を @import から ";" まですべてコピーします。これは、Statuspage のカスタム CSS フィールドに追加するコードの一部です。
コピーしたコード行で以下のサンプル コードの "(1)REPLACE WITH @IMPORT LINE" を置き換えます。
1
2
3
4
5
6
/* Start Custom CSS */
(1)REPLACE WITH @IMPORT LINE
body {
(2)REPLACE WITH SPECIFY IN CSS
}
/* End Custom CSS */
6. [Specify in CSS (CSS で指定)] ボックスのコードをコピーします。このコードで "(2)REPLACE WITH SPECIFY IN CSS" を置き換えます。
サンプル コードに 2 行のコードを追加すると、コードは次のようになるはずです。
1
2
3
4
5
6
/* Start Custom CSS */
@import url('https://fonts.googleapis.com/css?family=Roboto+Condensed');
body {
font-family: 'Roboto Condensed', sans-serif;
}
/* End Custom CSS */
これで、このコードを Statuspage の [カスタム CSS] フィールドに追加できるようになりました。
7. Statuspage 管理インターフェイスにログインします。
8. 左側のナビゲーションから [Your page (自分のページ)] > [Customize page and emails (ページとメールのカスタマイズ)] の順に移動します。
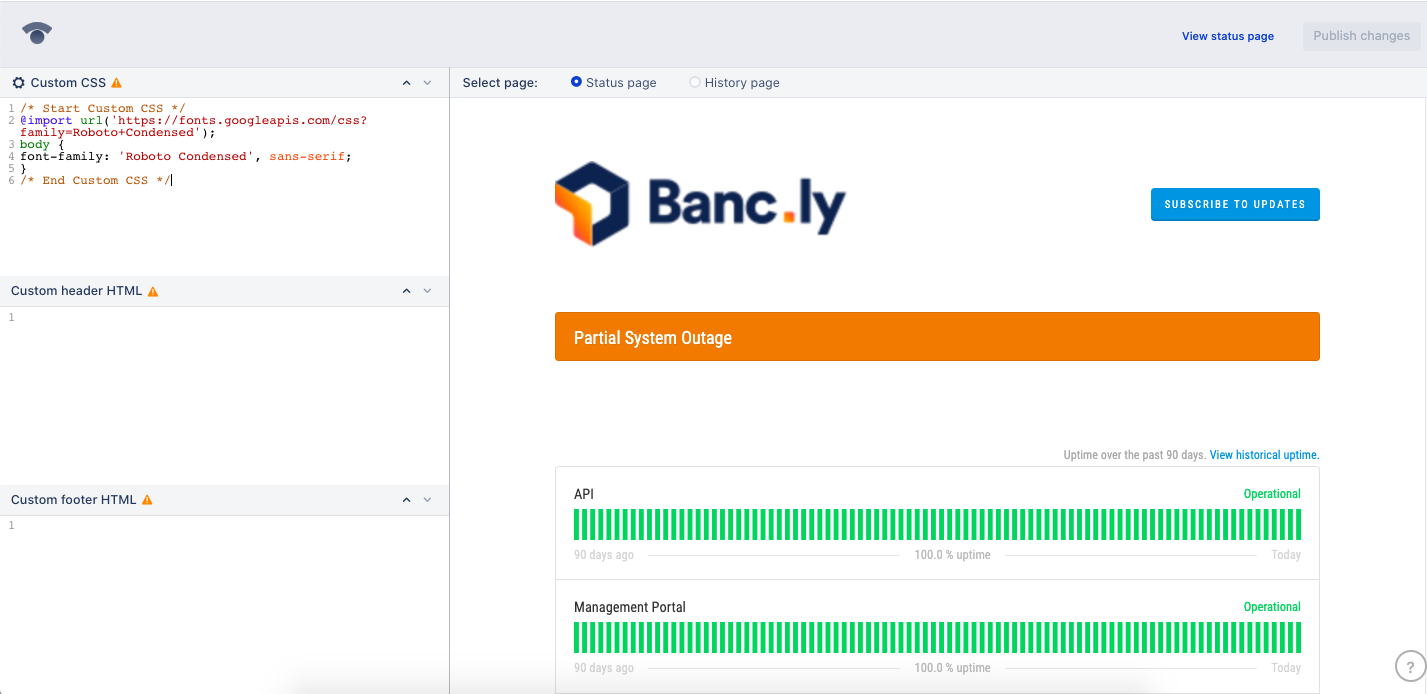
9. [カスタマイズ] タブの右側にある [Customize HTML & CSS (HTML& CSS のカスタマイズ)] をクリックします。ページのプレビューの左側に [カスタム CSS] フィールドと [カスタム HTML] フィールドがあるページが表示されます。

10. Google Fonts からコピーしたフォント コード スニペットを [カスタム CSS] フィールドに貼り付けます。コードを追加するとページのプレビューが自動で再読み込みされて、追加したコードによるステータス ページの外観の変化を表示します。
11. 右上の [変更を公開] をクリックして変更を確定し、閲覧者に表示されるようにします。
この内容はお役に立ちましたか?